How to Create an Online Food Ordering Website using WordPress

Would you like to set up an online food ordering website for your restaurant? 🍕 🧁🍜
Then WordPress welcomes you to the exciting world of e-commerce! Turn your passion into profit by creating your online food ordering website using WordPress.
“According to Uber Eats’ 2022 financial report, it generated $10.9 billion in revenue from 88 million users internationally.
From this blog, you can learn how to create a complete management system for restaurants using WordPress, and how you can do it yourself without hiring anyone. Are you ready to open the doors to your online store?
🧩 What You Need to Create an Online Food Ordering Website

Before building an online food ordering website, you need a domain and hosting. The domain is your website’s address on the internet, and the hosting is your virtual memory. Choose the domain name wisely, as it should reflect the brand and your standard. Hosting should be safe, and it should be faster so that users have a better experience.
Looking for help? How to get a domain name and web hosting! | Read more.
If you already have a WordPress website
Then first, you must ensure that you have a WordPress site set up and running. Next, you can explore the various plugins and features in WordPress that can help you create a functional and user-friendly online ordering system.
If you do not have a website yet, you do not have to worry about it. It is easy to start a website using WordPress, which is the world’s best website builder. It is utilized by millions of small to large businesses all over the world, and it is a free and open-source program.
🙌 Ready to build an Online Food Ordering Website?
It’s easier than you think! Follow these steps to set up a WordPress website (You can continue with the next column if you already have a WordPress website.).
“On August 6, 2022, “Ecatering IRCTC” food ordering website catered to more than 50k passengers on the railways, as in delivering 50,000 food orders to passengers in a day!
🔵 Step 1. Choose Domain Name
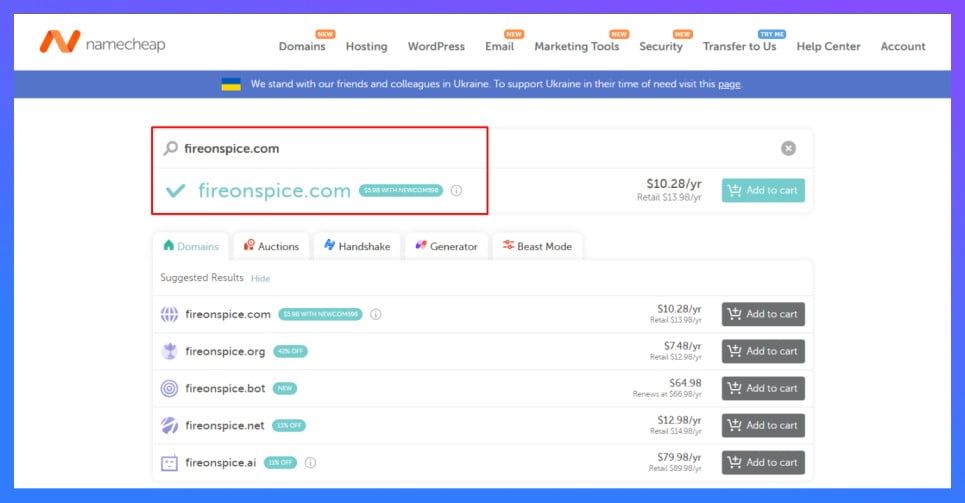
A domain name is the unique address that identifies your website on the internet. Choosing a memorable domain name is important for brand identity. It’s what you type into the address bar of your browser to reach a specific website. For example, www.ubereats.com here “ubereats.com” is the domain name. Similarly, pick up your domain name like this — www.”fireonspice”.com.

The following are the steps to getting your domain name:
- Choose a domain name registrar: “Domain name registrar “ sells domain names. Popular registrars include Namecheap, GoDaddy, and Google Domains.
- Search for your desired domain name: Check if your preferred name is available and explore alternative options if needed.
- Register your domain name: Once you choose a name, purchase it from the registrar. The registration period typically ranges from one to ten years.
- Configure your DNS settings: This connects your domain name to your web hosting service. Most registrars offer tools to manage your DNS settings easily.
With these steps, you can secure your domain name and establish your online identity. Remember to choose a memorable name, relevant to your website, and reflects your brand.
🔵 Step 2. Select Hosting Provider
Once you choose a domain name, it’s time to select the hosting supplier. Think of hosting as your virtual memory, it provides the need for the development of your store. Compare the features, reliability, and support carefully to find the ideal hosting supplier for your online business. Consider options like HostGator, Bluehost, Namecheap, GoDaddy, and WordPress.com for high-quality hosting services. You can also explore trusted local providers for potentially better deals and local support.
🔵 Step 3. Connect your Domain to Hosting

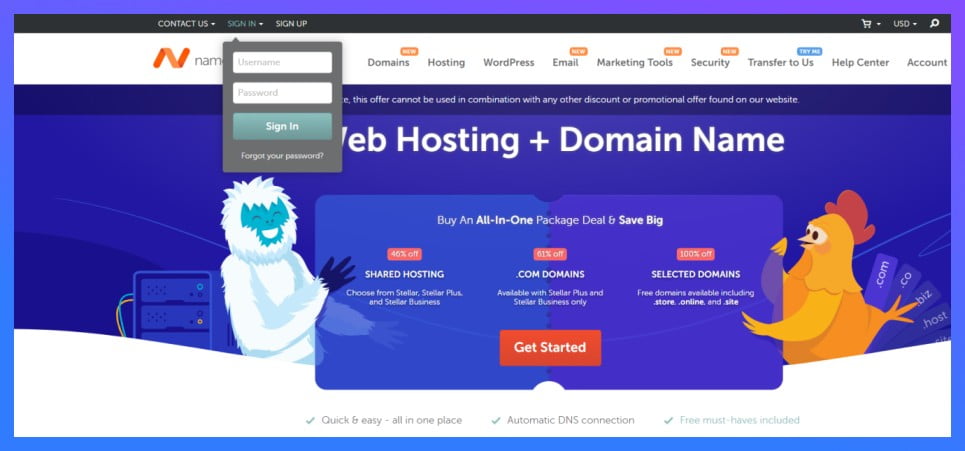
➕ Sign into your Namecheap account ( while we used Namecheap as an example here, you can connect to your domain from anywhere, regardless of where you registered it).

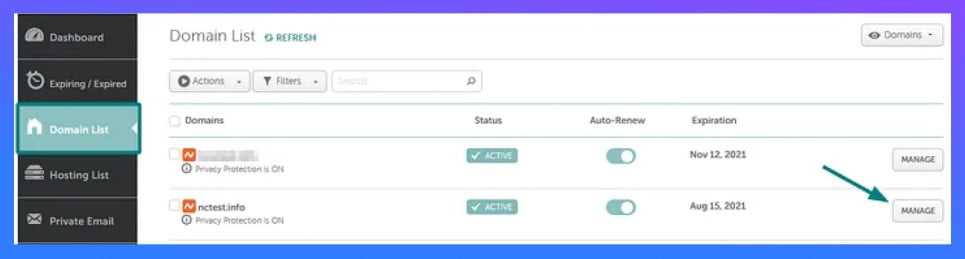
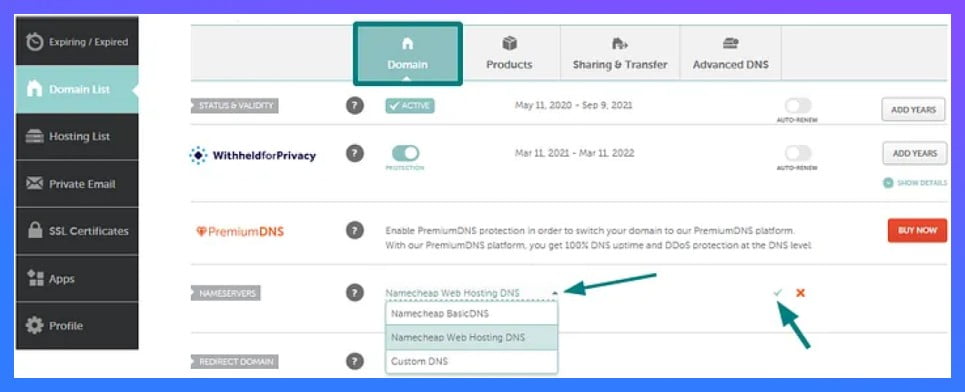
➕ Choose “Domain List” from the sidebar, then click on the “Manage” button of your domain name.

➕ Select “Namecheap Web Hosting DNS” from the drop-down menu in the Nameservers section and use the checkmark icon to save changes

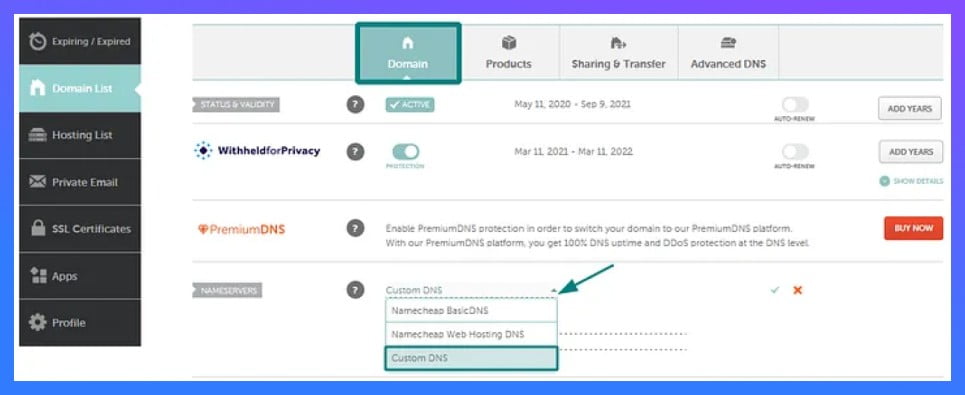
To connect a domain to a third-party server or hosting plan using your hosting provider’s nameservers, set them as Custom for your domain by selecting Domain List in your account, clicking Manage, and selecting “Custom DNS” from the drop-down menu.

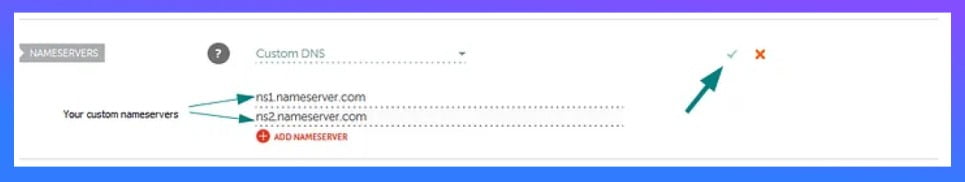
Enter hosting nameservers one by one in each line, press Add nameserver if needed. Save changes, expect 24–48 hours for domain propagation.
Note: Some hosting providers may provide nameservers with IP addresses.
If your domain is registered with GoDaddy, follow the steps | Read more
🔵 Step 4. Install WordPress

➕ Open cPanel and login. (The hosting provider will give you all the information).
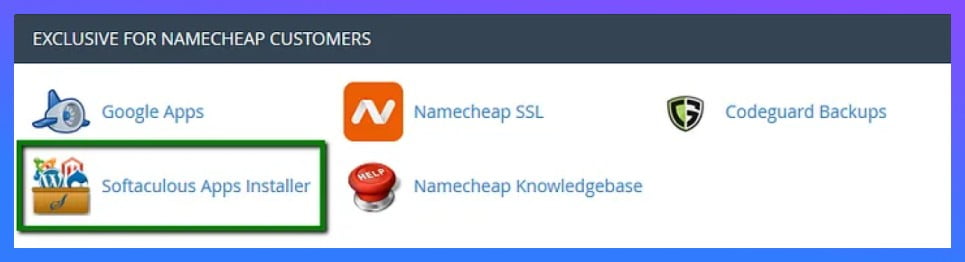
➕ To install Softaculous Apps Installer, go to the Exclusive for Namecheap customers section.

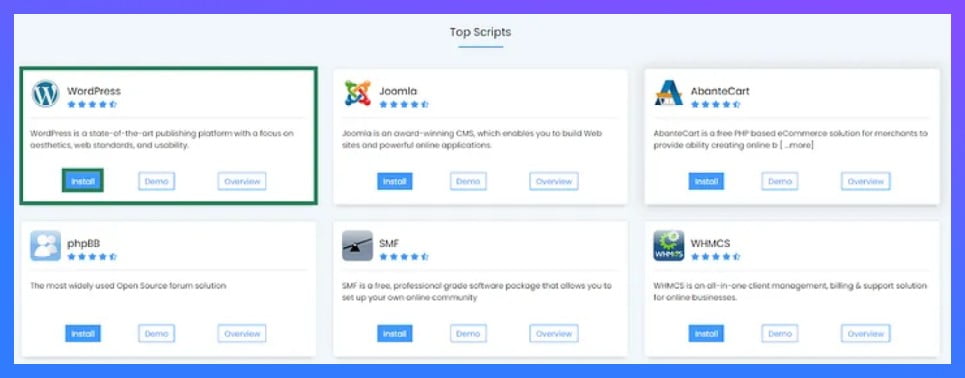
➕ On the homepage you will see the WordPress icon then click the “install” button.

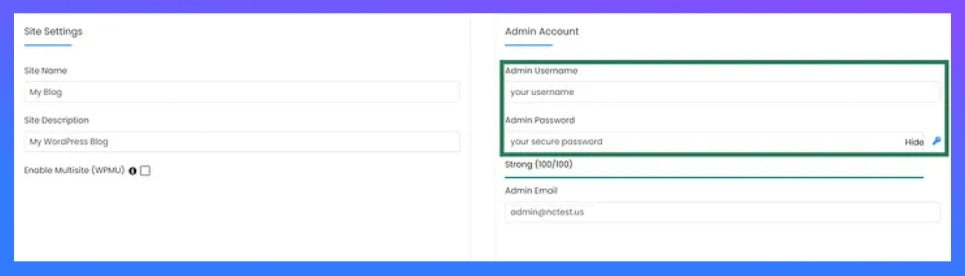
➕ To install WordPress, select the desired domain, specify the root folder in the In Directory field, and choose the desired version. The default database name and table prefix are wp_, but it’s recommended to change them for security reasons. Fill out the Site Settings section according to your needs, and ensure secure and hard-to-guess details in the Admin Account section. Change these fields as needed.

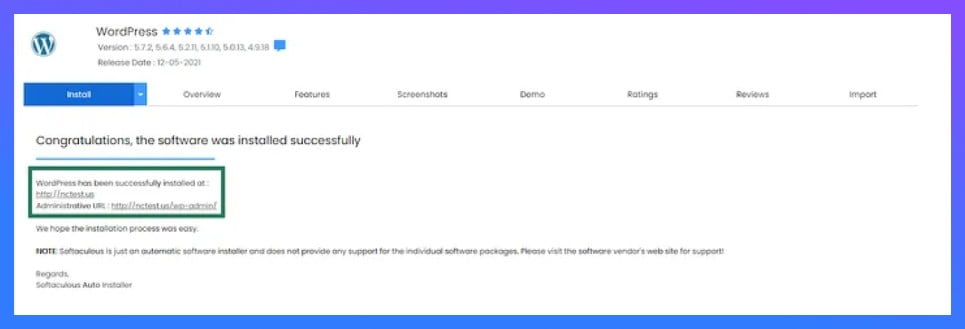
➕ After all is done click “Install” when ready, and WordPress will be successfully installed.
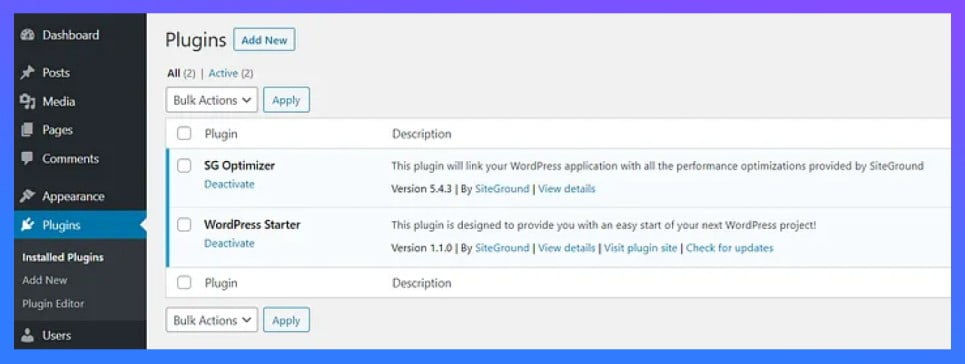
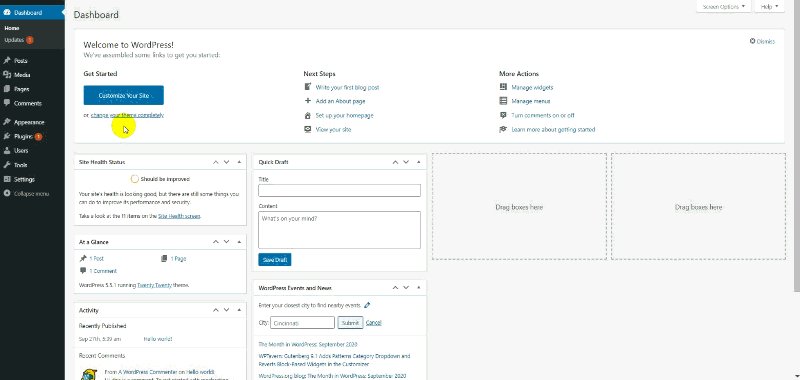
➕ Now log in to your WordPress Dashboard to begin working on your website.
🛠️ Now Build an Online Food Ordering Website Using WordPress

Now we are going to create a food ordering website. To complete this, 3 plugins need to be installed: two are mandatory, and one is optional. Firstly, you need the “WooCommerce plugin“ to enable selling features. Secondly, you will need the “Food Ordering Plugin” for managing food orders. Lastly, for customization and editing, you can install “Elementor” or any similar plugins. Additionally, to view the website properly, choose a “Restaurant theme”.

⚙️ Install WooCommerce in WordPress

Log in to your WordPress admin dashboard(if you’re already logged in then skip this step).
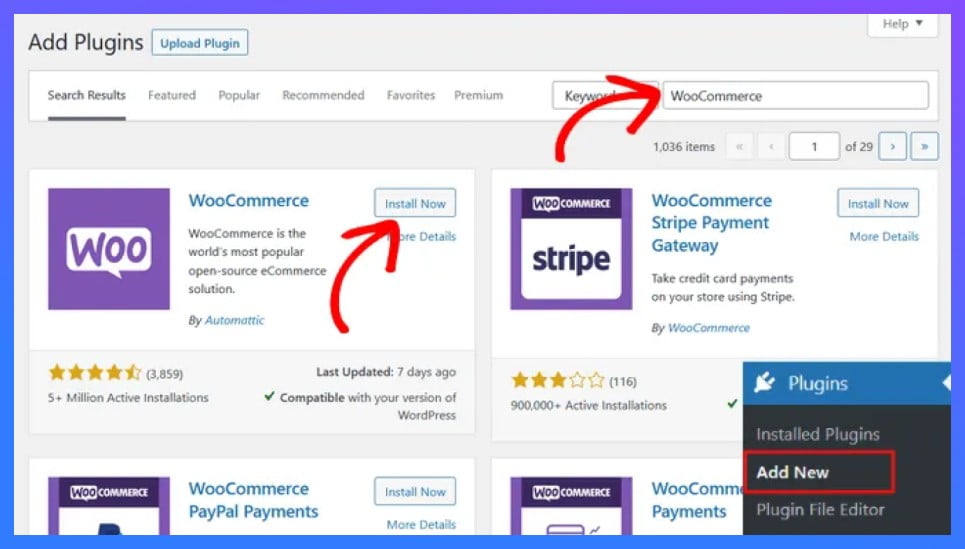
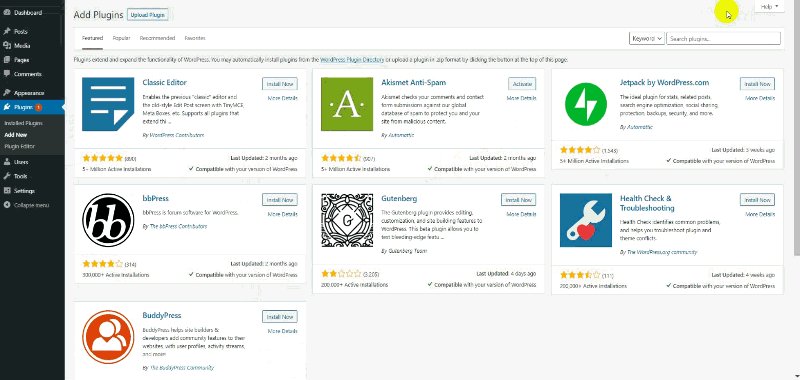
👉 On the left-hand side, navigate to “Plugins” and click on “Add New.”

👉 In the search bar, type “WooCommerce” and press Enter. Look for the official WooCommerce plugin.
👉 Click on the “Install Now” button next to the WooCommerce plugin.
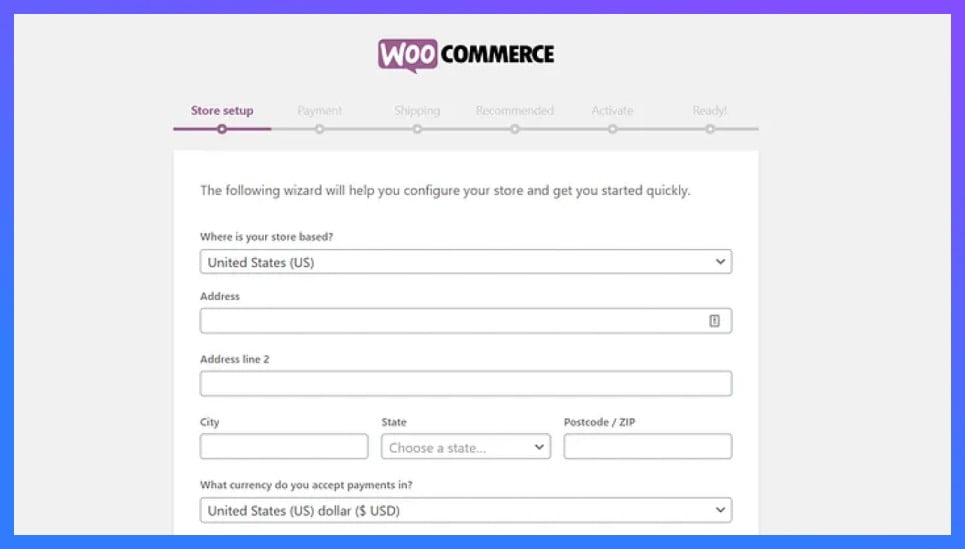
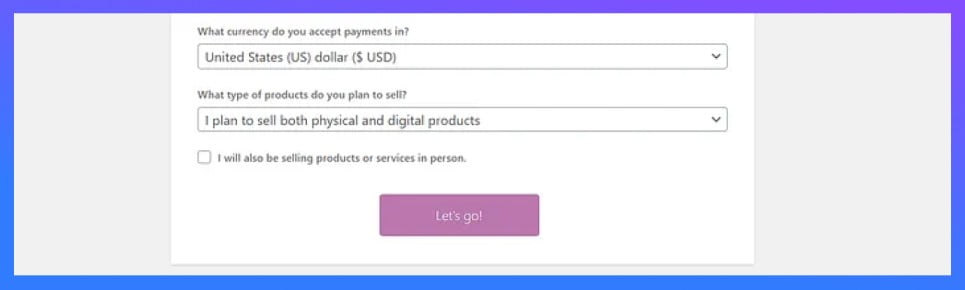
👉 Click “Activate” after installing WooCommerce. After that WooCommerce will launch its configuration wizard, guiding you through the essential settings to set up your store.

👉 You need to specify your location, the currency you want to use, and the kinds of products you want to sell.

👉 After completing every field, press the Let’s go! button.
⚙️ Install “ Restaurant Management Plugin” in WordPress
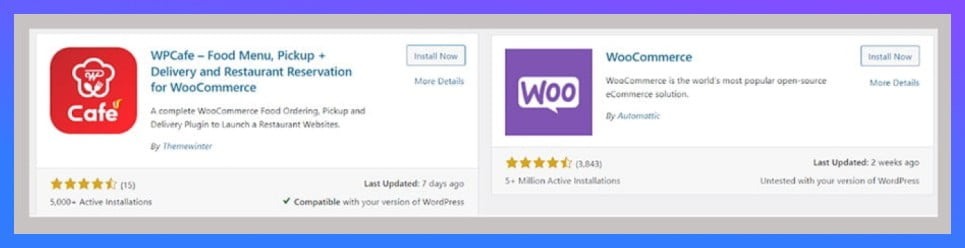
We have found that WPCafe stands out as the best food menu plugin available for WordPress users. Our thorough research has revealed that this plugin offers an extensive selection of over 30+ food menu templates, which is the highest number among similar plugins available on WordPress.org. WPCafe also boasts many impressive features, including location-based pop-up functionality, compatibility with WooCommerce, the ability to make single or multi-slot reservations, AJAX mini cart functionality, and many others. So, for the rest of the lesson, we’ll use WPCafe to create an authentic restaurant where people can order food.
From the WordPress Dashboard, you can install and activate WpCafe (free).💥
Requirements: WordPress Version: 5.2 or, higher , WPCafe Plugin, PHP Version: 5.6 or higher, PHP memory_limit = 512M, max_execution_time = 600
🔗 Installing and Activating WpCafe (Free) From Dashboard

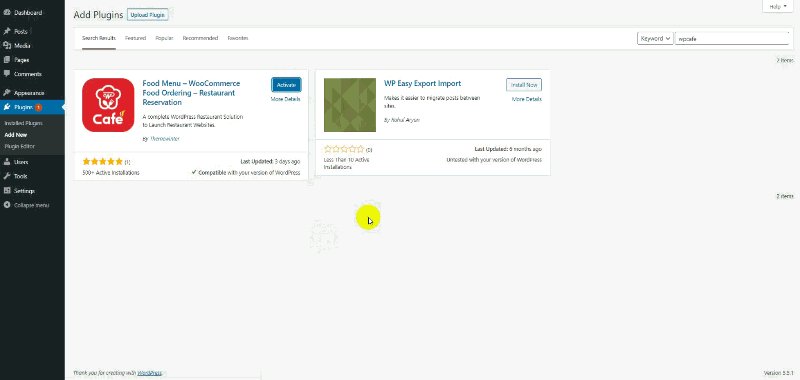
👉 In the left-hand menu, click “Plugins” and then “Add New.”
👉 Type “WPCafe” in the search bar and press Enter.
👉 Select the official “WPCafe Plugin” and click “Install”.
👉 When it has been installed, click on Activate, then wait a little while
If you need all the features for your restaurant, you should purchase the WPCafe Pro for more premium features.
⚙️ Install Elementor in WordPress
Install Elementor if you want to customize your WordPress website like drag and drop. It’s not mandatory, but food menu widgets can be added to your website with Elementor. Additionally, you can create beautiful pages on your restaurant WordPress site using regular widgets.

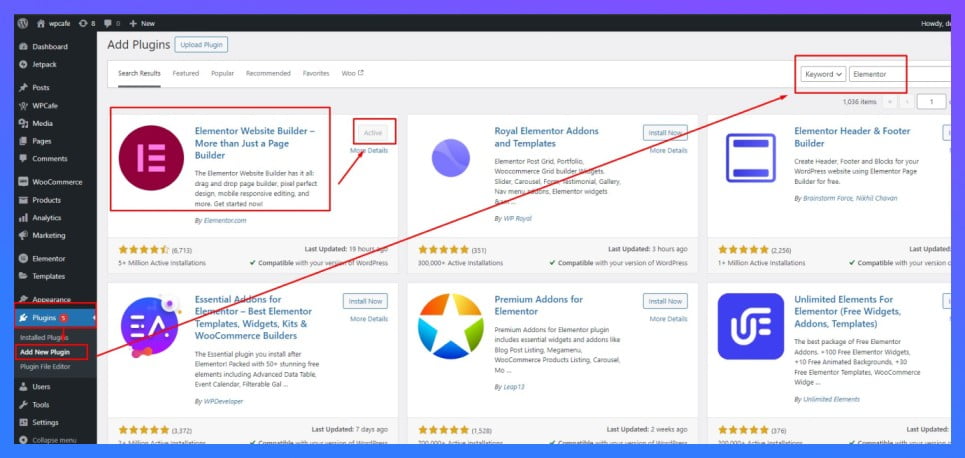
In the same way that you already installed two plugins, click on “Plugins” and select “Add New”. Search for “Elementor” and click “Install”. Press “Activate” and wait for the plugin to install.
What is Elementor and how can it help you design a restaurant website? Read more
⚙️ Install Food Ordering Website Theme in WordPress

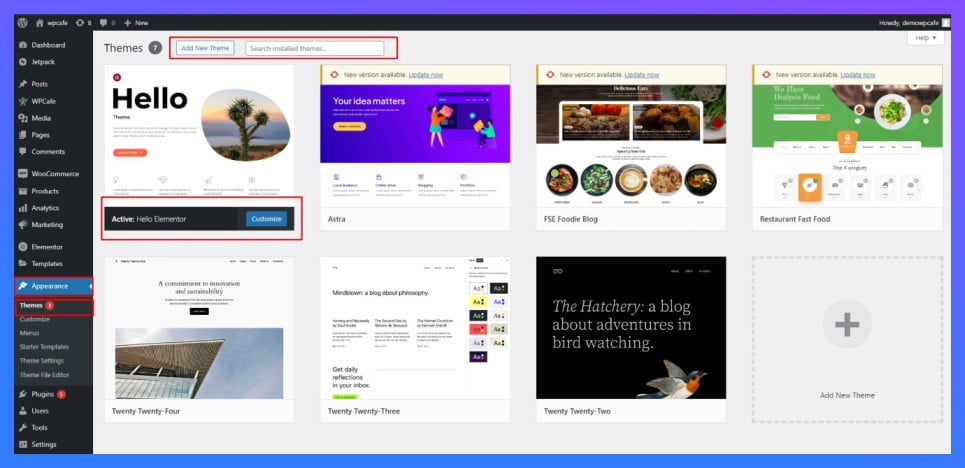
Again the same way that you already installed plugins, go to Dashboard > Appearance > Themes > Add New Theme > Active. Here you can choose any WordPress theme from thousands available; I am using the default theme as an example. You can customize the theme to fit your needs and preferences. You can also add more plugins to make your site even more powerful.
➕ Add New Item on your Food Ordering Website

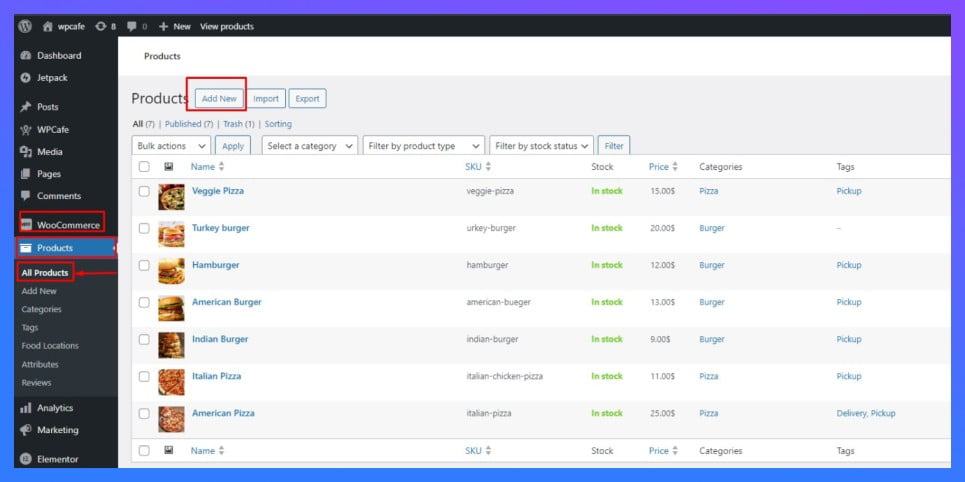
🔵Click on “WooCommerce” and you should see several options. Look for “Products” and click. This is where you can manage and add new products.
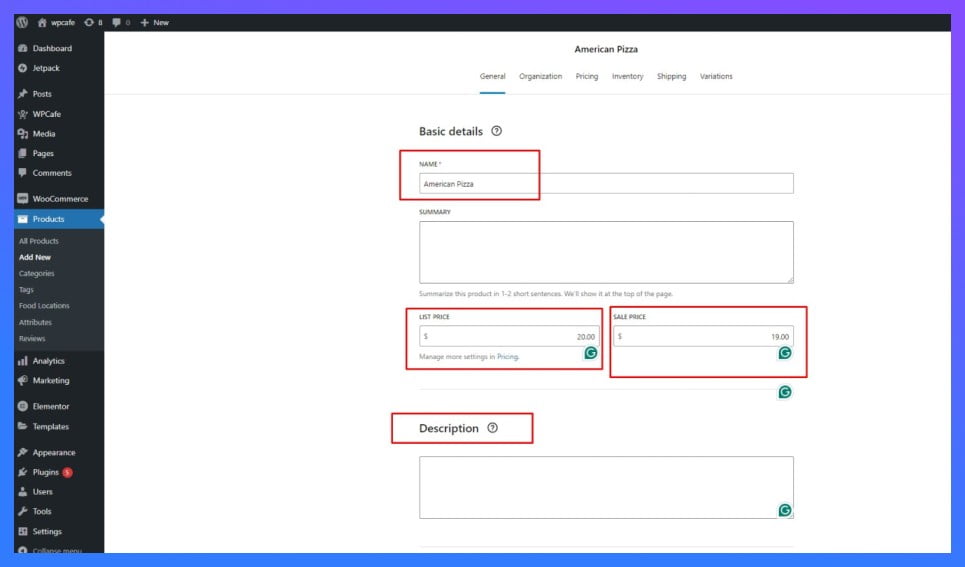
🔵Click the “Add New” button to add a new product. This will take you to a page where you can enter all of your product’s details, such as the title, description, price, and images.

🔵Start with the basics like the Item name, price and description. Add a detailed description to help your customers understand. Below that, you can set the product price.

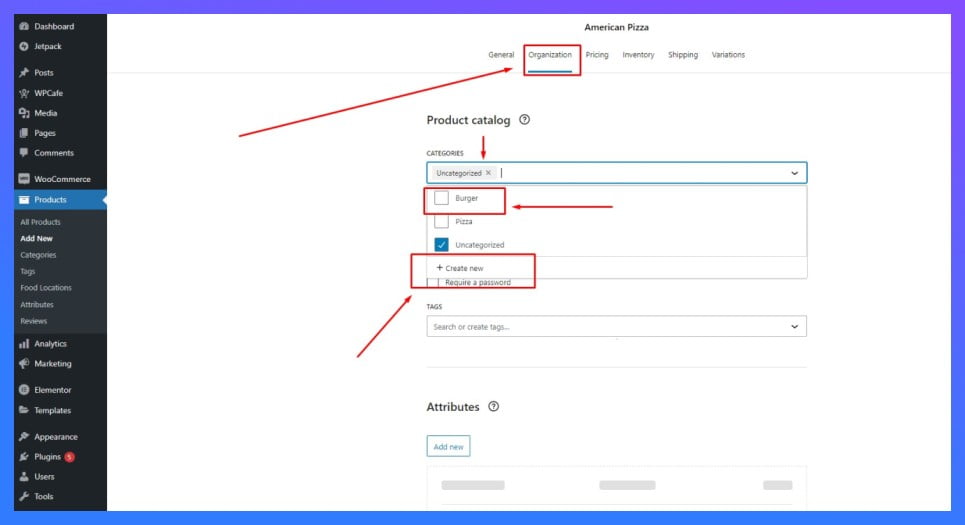
🔵Now, on the right side, you’ll find a “Product Catalog” under the Organization menu. You can assign the product to a category, which helps organize your store. If you haven’t created any categories yet, you can do so by clicking “Create New .” For example: Here are two categories I created: Pizza and Burger
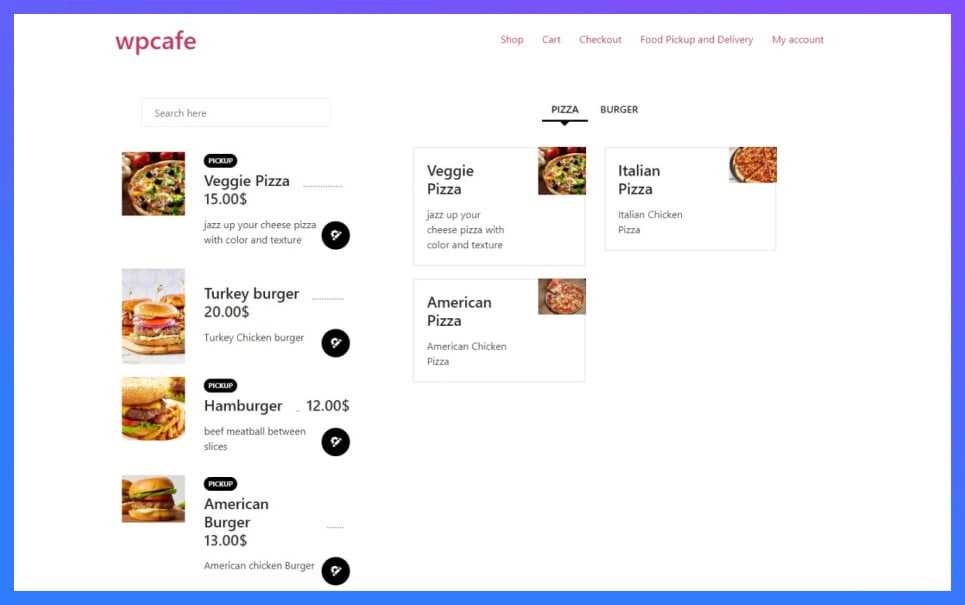
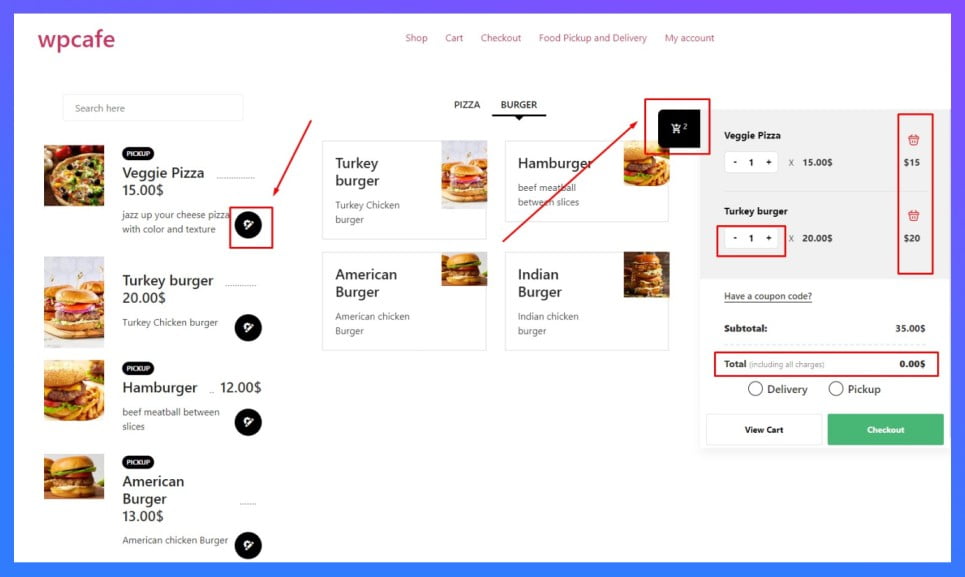
🧊 User Interface for the Frontend View

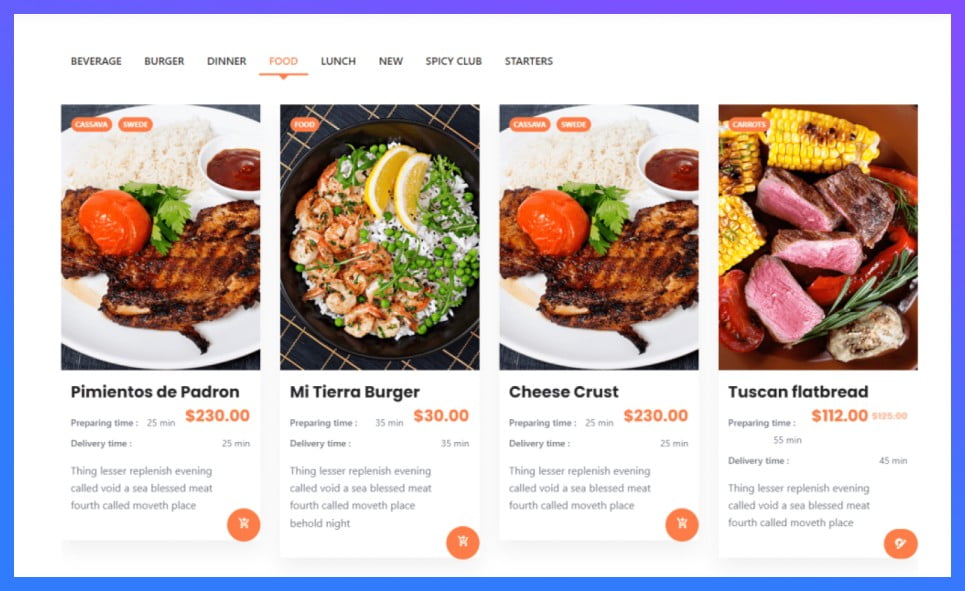
With the default theme, here is a basic view of a WordPress food-ordering website. If you want to make it more elegant, you can use popular restaurant themes.

(Example Image)
🛡️ How to Manage Online Food Ordering Website in WordPress

You can easily manage your restaurant business online with WPCafe, one of the best restaurant solution plugins on the market. It offers a variety of features such as online food ordering, a reservation system, pickup and delivery options, a customizable food menu, and more. Let’s take a look at the key features and benefits that make WPCafe the go-to choice for managing your restaurant website.
🚀 Add Food Ordering Pickup/Delivery Schedule

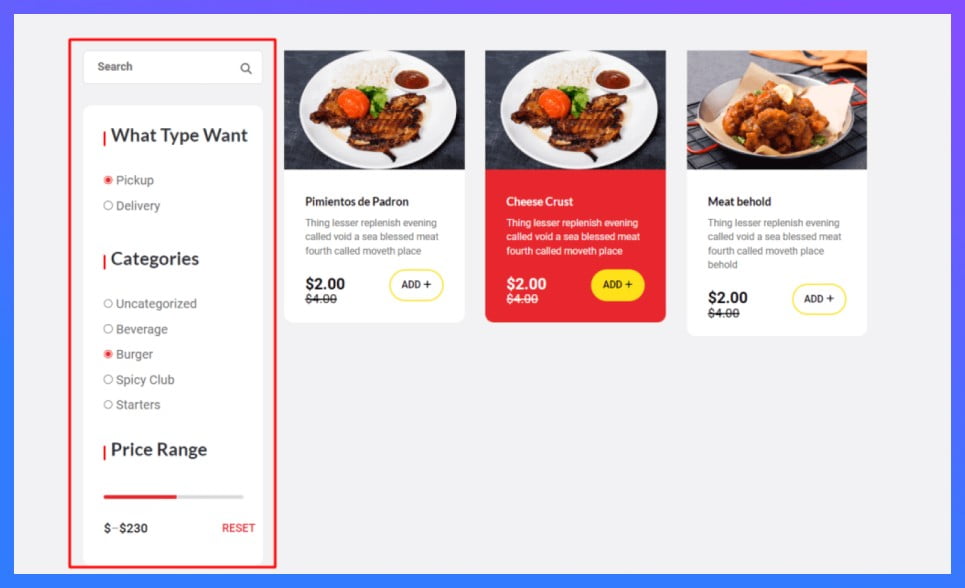
With the WPCafe Food Pickup and Delivery Schedule Plugin, you can create online food ordering, location-based food listing, pickup messages, pickup time intervals, holiday pick up, and food presentation websites. It’s perfect for restaurant management and you’ll love how easy it is to use.
📌 What is the best way to add a food pickup and delivery schedule in WordPress for my restaurant | Read more
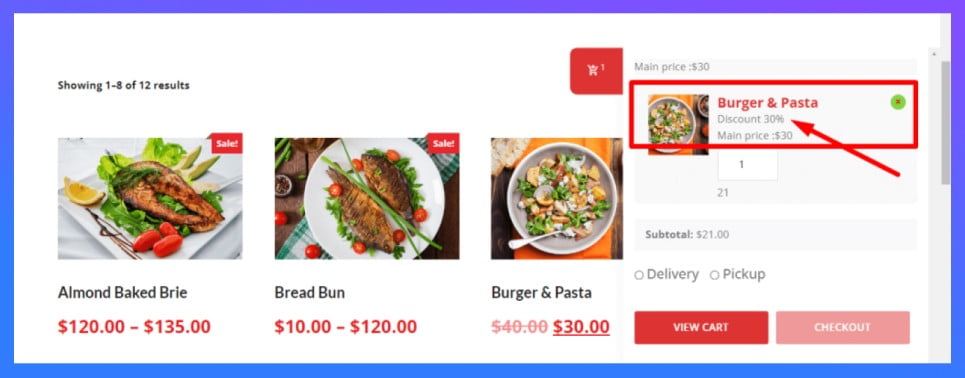
🚀 Add Discount Options on Food Menu

If you correctly install the “WPCafe Plugin”, you can easily add “Percentage discount” and “Standard discount” to your food menu. The next thing to do is to analyze your competitors and set a price.
📌 Would you like to know how to add a discount option to the food menu in WordPress? | Read more.
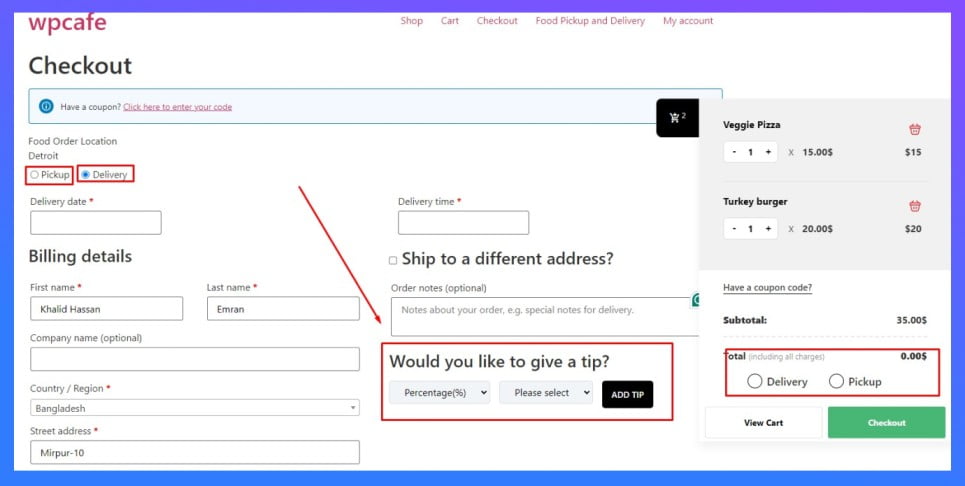
🚀 Add Both Percentage and Flat Tip Option

A tip is a small amount of extra money given by someone who provides a service. You can allow your customers to share their happiness and satisfaction with a tip. While tipping is not mandatory, it is expected in many industries, such as food service, hospitality, and personal care.
📌 As an owner of a WooCommerce online food ordering website, you may want to enable the tip option for your customers. This allows them to add amount as a tip for your service.To enable the tip option on your website, follow these steps.. | Read more.
🚀 Add Customizable Mini Cart and Quantity Picker

A WooCommerce mini cart is a pop-up box that displays a customer’s shopping cart in real-time, allowing them to view items, make adjustments, and checkout without navigating away from the current page, enhancing user experience and potentially increasing sales.
📌 With so many WooCommerce plugins available, choosing the right mini cart plugin can be challenging. Here are the top 5 free and premium WooCommerce mini cart plugins in one place, so you can easily choose which one suits your needs.| Read more
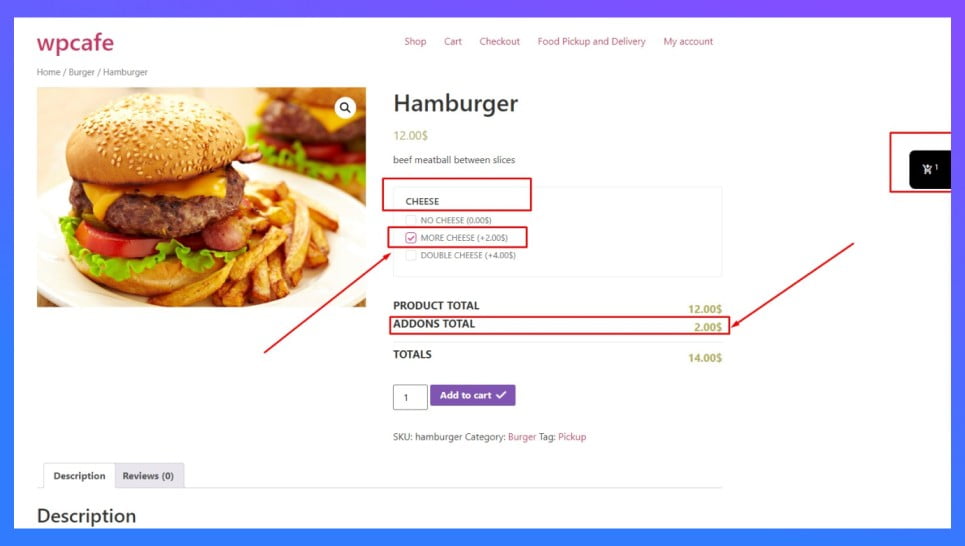
🚀 Add Multiple Product Addon (Now Live)

By adding Product Addons, customers can easily customize their orders and speed up the ordering process. This feature allows you to easily add custom items to your restaurant’s menu. You can add different types of items, such as drinks, desserts, or sides. You can customize the pricing, description, and image of the items.
📌 How to easily use the Product Addon feature for your restaurant? Read more
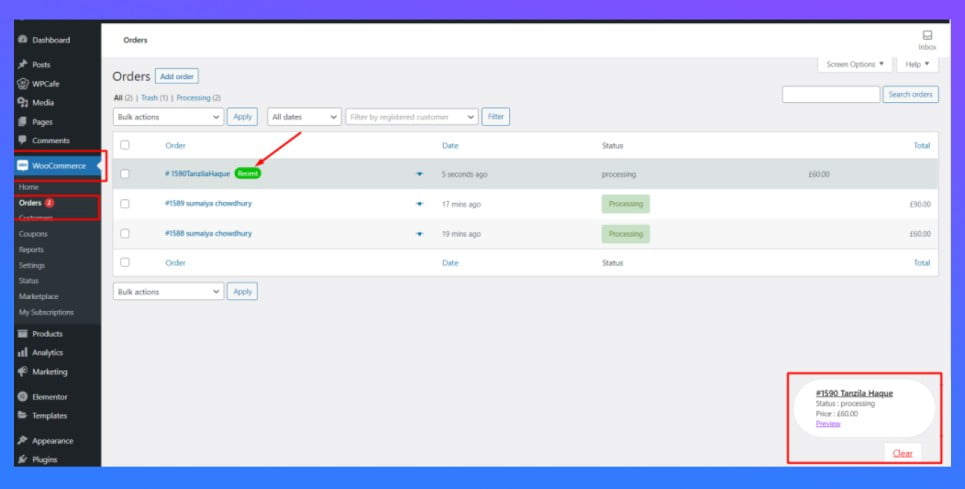
🚀 Add Live Order Notification with Sound and Tag

WooCommerce Live Order Notification plugins provide instant alerts on your WordPress dashboard or phone when a new order is placed. This feature allows you to view the customer’s name, selected items, and order details without refreshing the page, saving time, boosting efficiency, and keeping you connected to your business on the go.
📌 Would you be interested in finding out which is the best Woocommerce Live Order Notification Plugin in WordPress and how to use it for your website that provides online food ordering? | Read more
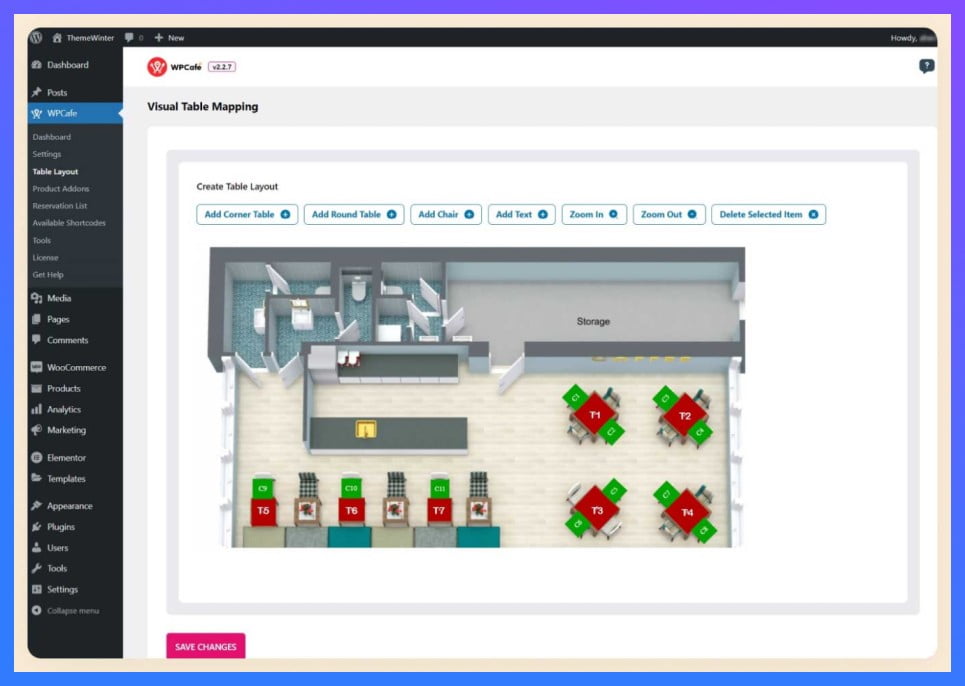
🚀 Add Single/Multiple Slot Reservation Schedule

Visual reservation systems allow guests to make reservations remotely from their homes. Based on the tables’ availability, guests have the option of selecting their preferred table. As a result of this system, it is easier to find and reserve preferred dining establishments, which improves the overall dining experience.
📌 A well-designed reservation system will attract customers and provide a smooth and hassle-free experience for restaurant staff and guests. Do you want to know how to design a Visual Restaurant Reservation System On Your Website? Read more
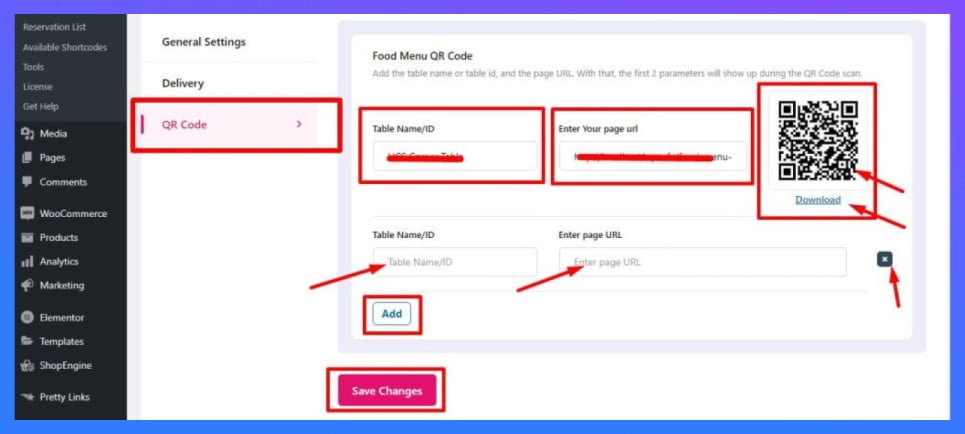
🚀 Add Food Ordering with a QR Code

Customers can access digital menus quickly and easily by scanning QR codes. It seems smart for restaurants to offer food ordering through QR codes. Customers can place their orders by scanning the QR code on the table. Whenever the manager wants, they can update the menu.
📌 You may be interested in learning about “How to make food ordering with QR code in WordPress.” It is a simple process that can be applied to any restaurant’s web page to create a QR code. | Read more
🎁 Bonus Tips for Enhancing Your Online Food Ordering Experience

💫 Advanced Tips and Tricks
- Optimize Load Times: Use tools to compress images and streamline code, enhancing your website’s speed.
- Visual storytelling: Don’t just list menu items – entice with high-quality photos and videos that showcase the food’s preparation, ingredients, and presentation. Consider 360° product views for a truly immersive experience.
- Optimize for mobile orders: Most online orders happen on smartphones. Ensure your website is responsive, loads quickly, and offers a smooth ordering process optimized for smaller screens.
- Personalize the experience: Utilize customer data to offer personalized recommendations, remember dietary preferences, and suggest past favourites. This creates a sense of connection and encourages repeat business.
- Don’t underestimate the power of reviews: Encourage customer reviews and testimonials, showcase positive feedback prominently, and actively respond to both positive and negative reviews. Transparency builds trust and demonstrates your commitment to improvement.
- Offer multiple payment options: Providing a variety of secure payment gateways, including popular digital wallets and local options. Make checkout quick and painless.
⛏️ Troubleshooting Common Issues
- Problems with online food ordering websites can range from technical glitches to user error. Here are some quick fixes:
- Clear Your Cache: Sometimes, old data stored in your browser can cause display issues on the website.
- Update Browser: Ensure you are using the latest version of your browser for optimal functionality
🪝 Remember: These are just starting points. Continuously explore new technologies, tools, and trends to stay ahead of the curve and keep your online food ordering website at the forefront of the competitive landscape.
🎯 In Summary

Each food business is unique, so tailor your website and online ordering strategy to your specific offerings, target audience, and local market. Analyze successful case studies for inspiration, but don’t be afraid to experiment and find what resonates best with your clientele. With a focus on personalization, inclusivity, transparency, and user-friendliness, combined with the power of WordPress, you can create a recipe for online food ordering success that leaves customers satisfied and keeps them coming back for more.
Lastly, a user-friendly website is crucial to the success of an online food ordering company. Make your website easy to navigate, with clear instructions and a minimal number of steps to place an order. With WordPress, you can make this process even simpler since it offers customizable and user-friendly templates for your website. By prioritizing ease of use, you can provide an easy and enjoyable experience for your customers.
📢 Frequently Asked Questions (FAQ)

Q1: Do I need coding experience to build a WordPress website?
-Not necessarily! WordPress uses a user-friendly interface and numerous plugins to create websites without coding knowledge.
Q2: Do I need to buy a domain name and hosting?
-Yes, these are essential for your website to exist online. Choose a domain name that reflects your brand and a reliable hosting provider.
Q3: How can I optimize my website for mobile devices?
-Choose a responsive theme and test your website thoroughly on different mobile devices and screen sizes.
Q4: How can I track my website analytics?
-Tools like Google Analytics provide valuable insights into customer behavior and website performance.
Q5: How can I attract customers to my online ordering website?
-Promote your website on social media, local directories, and email marketing, and consider offering limited-time promotions to incentivize orders.



