15+ Best Food Menu Examples in 2025 with Expert Tips

Table of Contents
According to a TouchBistro report, 85% of diners check a restaurant’s menu online before deciding what to order. That’s a large share of customers in a trillion-dollar industry.
With so many people visiting menus online first, your design matters. A good menu should be clear, visually appealing, and reflect your brand so customers can make quick decisions with confidence.
In this blog, we’ll look at some of the best food Menu examples and explore different types of restaurant menus that work best for attracting and guiding customers.
🍽️ Quick Overview
This guide explores Best Food Menu Examples and shows how the right menu design can attract customers and increase sales. You’ll find practical menu types, design tips, and examples you can apply to your own restaurant site.
- Common restaurant menu types used online
- 15+ real food menu design examples
- Best practices for menu layouts and visuals
- How to create your own menu with WPCafe
What are the common restaurant menu types for online food businesses?
From À La Carte to the Tasting menu, there are more than 20 types of menus a food business can utilize.
However, as we are focusing on expanding our food sales to a new extension using the power of an online platform, here are some common restaurant menu types used in online food businesses:
1. Static Menu– A simple, unchanging menu that is consistently available, often displayed as a PDF or a fixed webpage.
2. Dynamic Menu– An interactive menu that updates in real-time, showing only available items and allowing for easy modifications.
3. Scrolling Menu– A vertical or horizontal scrolling menu that lets users browse through items smoothly on a single page.
4. Accordion Menu– A collapsible menu design where categories or sections can be expanded or minimized for easier navigation.
5. Visual Menu—A menu that heavily features images or videos of dishes that give customers a visual preview before they order.
The best food menu examples of various restaurant types
Discover real-life online restaurant menu examples of different kinds of restaurants. These examples highlight how layout, visuals, and structure can improve customer experience and boost orders.
1. WpCafe Menu Template
The WPCafe restaurant leveraged a food menu list instead of a banner design. It becomes easier and more efficient for a user to discover their favorite food from an eye-soothing, simple, and clean menu design like this. Besides, the use of different tags in each of the food menu items also helps strengthen the page’s visibility.
The menu design idea is easy to scroll and offers a high user-experience design that encourages people to learn more about your food without making them distracted or bored!
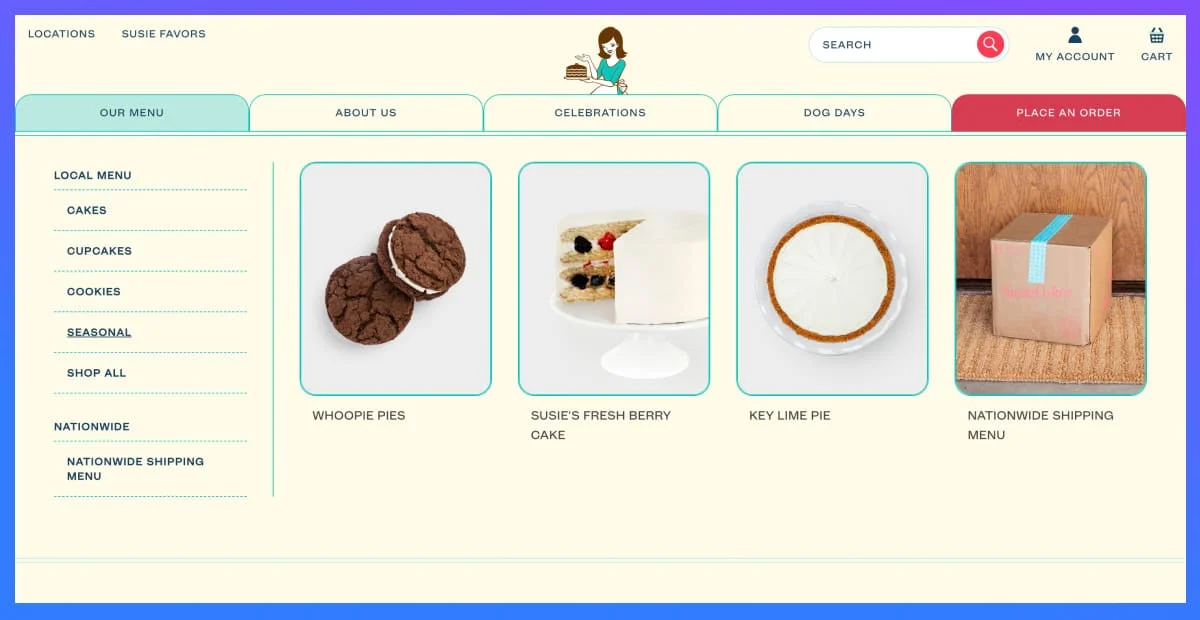
2. SusieCakes Food Menu Example

You might have visited a pack of more food menu examples before, but look at this feature-rich, creative menu of a restaurant named SusieCakes. It contains a dropdown navigation bar menu with various categories for different food types. When you click on the menu bar, the drop-down menu appears, filling the entire screen with a new menu page.
Here, it offers a little option for the users without leaving them in a sea of food options. Thus, it encourages users to get what they want, mapping out the user journey in a strategic way!
3. Cafesio Food & Drinks Menu Example

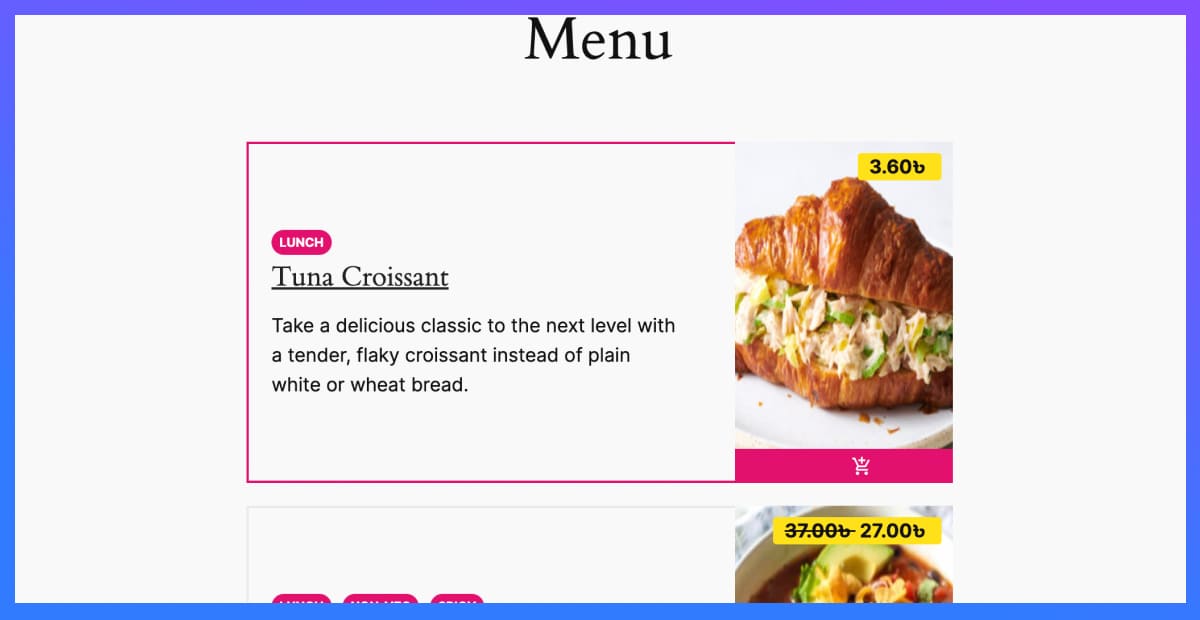
The most effective way of satisfying a foody’s mind is offering real-life images that serve complete clarity and leave no space for confusion. From food menu card design to the ‘Add to card’ section, Cafesio restaurant food menu template offers proper details with its wise choice of text, images, and colors.
Visitors can easily find food from separate menu banners for breakfast, lunch, and dinner. They can even have a detailed understanding of their food from the vast collection of images on the ‘add to cart’ page.
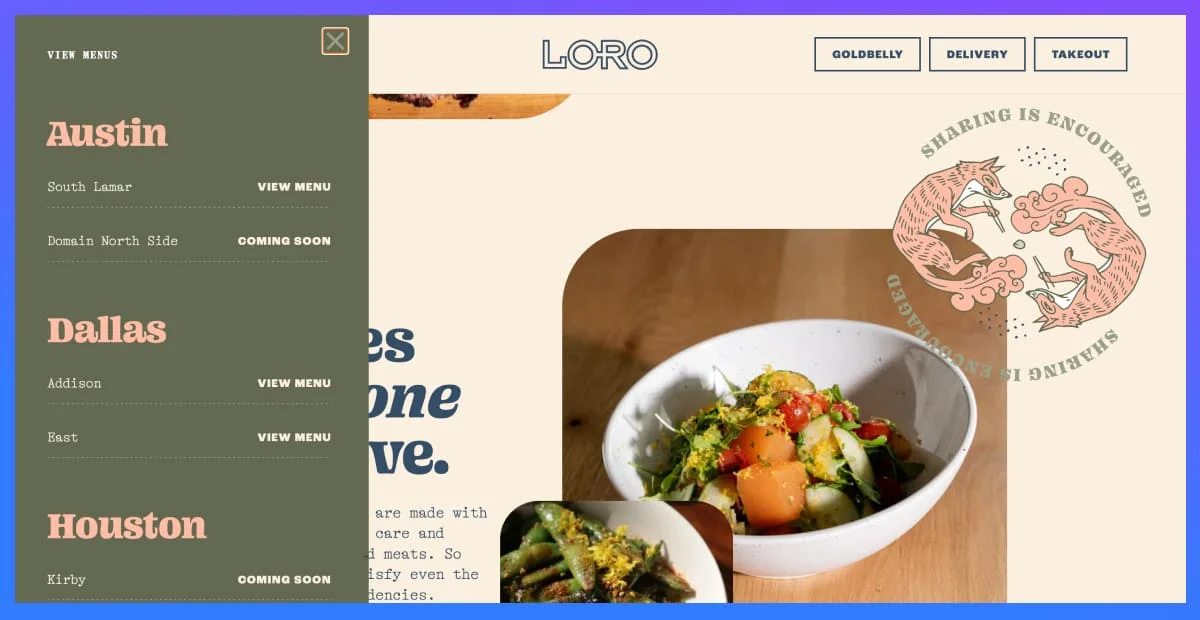
4. Loro Food Menu Example

Want to hook up with your customers more, even when they are ordering food? In this food menu design, Loro didn’t fail to offer user flexibility to its best by adding a sidebar food menu list.
A user does not need to scroll down to a menu section to find the menu list. They can click on the sidebar icon anytime and have a sneak peek at the menu of this restaurant. No hassle needed. Even by clicking on the side menu bar, one can leverage their dedicated menu page where Loro displays the foods in different categories.
5. Bon Bouquet Cafe Menu Example

The Bon Bouquet cafe used a nice balance between a warm color choice and a matching font family with its logo and web content design. The use of similarity between the logo and the menu font style makes the site more legit for visitors who are ordering their food after trying them out offline.
The locals can trust the platform immediately without looking around for any proof, as the similarity between their theme and website builds a legit brand identity. Besides, they also shared their social media QR code so one can easily review the foods online by staying within the menu page!
📢 Good read: Key Elements to Design a Successful Restaurant Website
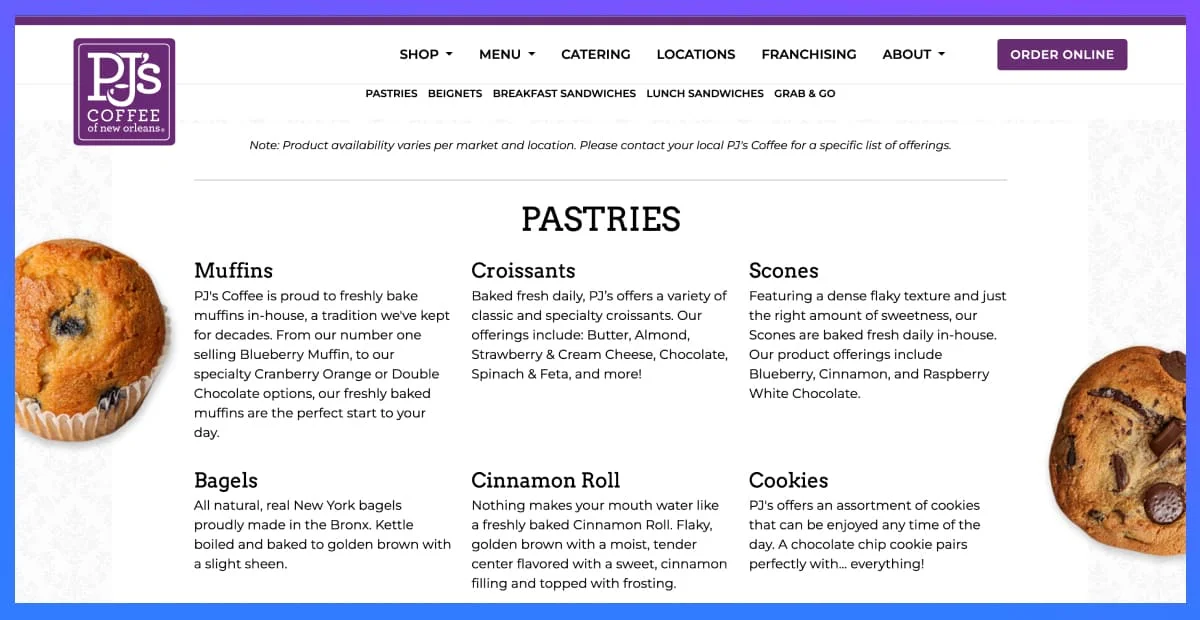
6. PJ’s Coffee Menu Example

Though you can’t order online using PJ’s restaurant website, it offers the best food menu design with nutritional details of your delicious food items. By separating the menu into various categories- food, beverages, beignets, and a dedicated Nutrition page for all of their food items, this creative restaurant menu example ensures customer satisfaction to the highest.
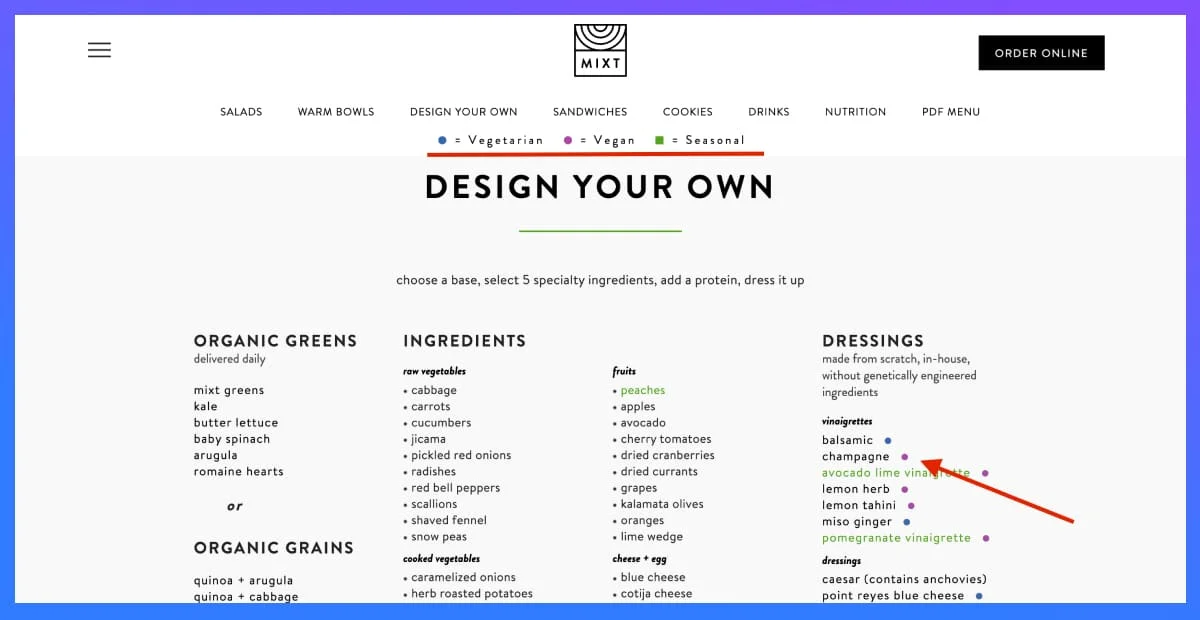
7. Mixt Food Menu Example

Research says visitors take only 3 seconds to decide whether to proceed with a website or leave it. And with this 3-second psychology in mind, you should create a restaurant website or, for here, craft a food menu design that encourages people to take action.
Here, Mixt took it seriously by making an interactive and feature-rich food menu example. Mixt shows how a dynamic menu design can adapt by location and highlight seasonal items with a color guide. Then it leveraged a unique idea of adding a color guide on the top of the page to let customers differentiate foods from veg, non-veg, and seasonal menu examples.
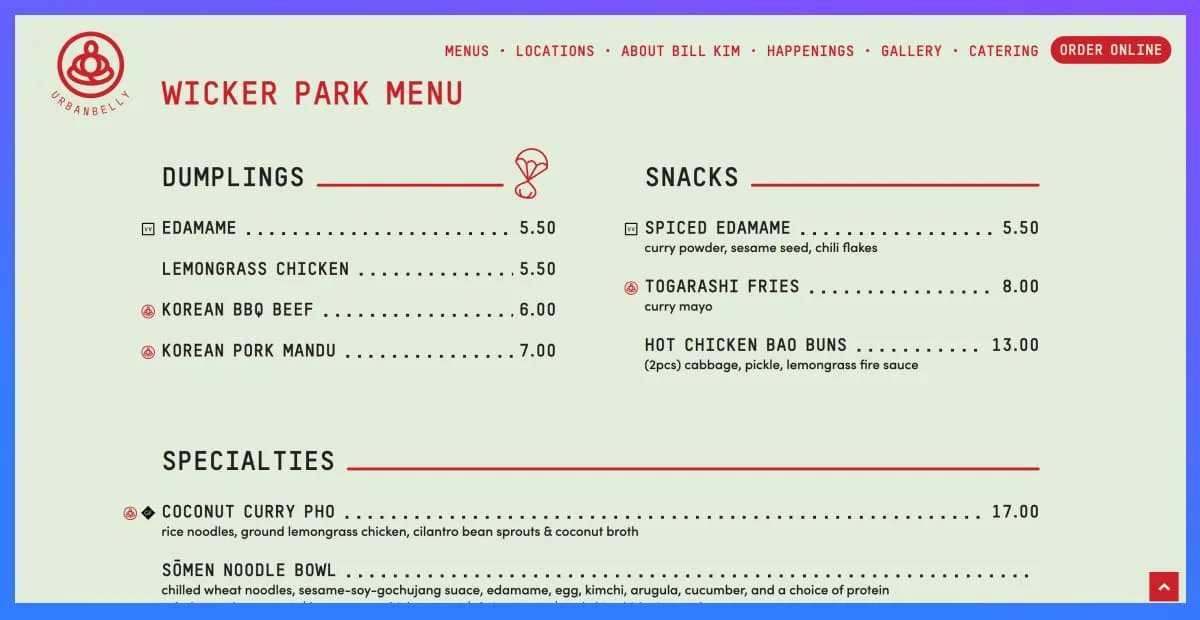
8. Urbanbelly Food Menu Example

If a restaurant has multiple branches, it might not have all the food items available in all the branches it has. In this case, showing different menus for individual branches can be the best way to manage your restaurant website more efficiently.
Here, utilizing this creative idea in food menu design, Urbanbelly created different menu pages with varying items of food. Visitors from specific locations can easily visit their particular menu page and order their food without any hassle! Even people who want to order home deliveries can also leverage their catering page’s menu and receive their food delivery wherever they are located!
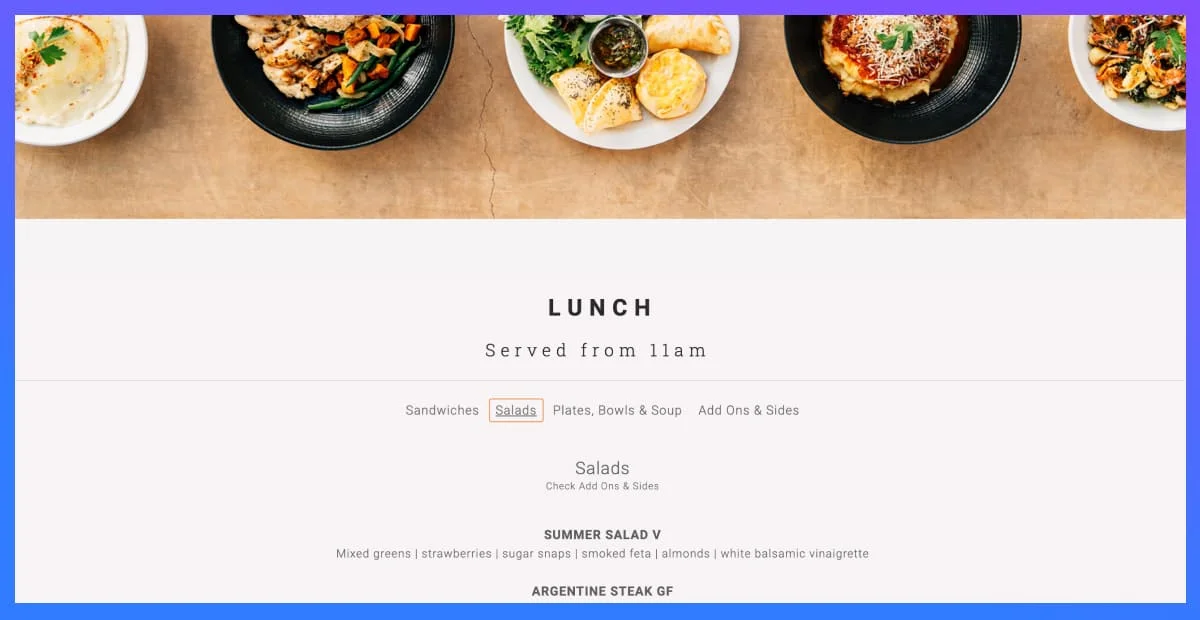
9. Cafecito Trailhead Menu Example

Want to design a food menu example in the simplest way possible? Look how Cafecito Trailhead’s food menu design incorporated whitespace and a light but simple font style. It spreads a vibe of simplicity throughout the entire page. As they displayed the food items along with their ingredients, choosing a light and simple font helped them to keep the design uncluttered and clean.
To prioritize messages on the menu page, look at how they used different typefaces on ‘Served from 11 am’.
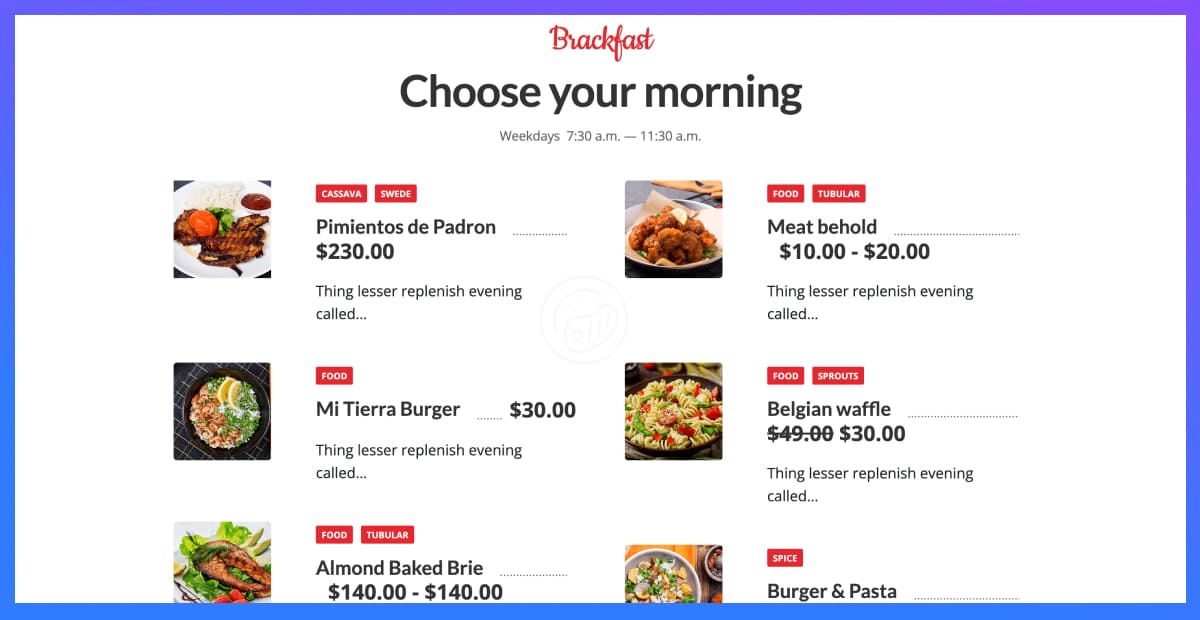
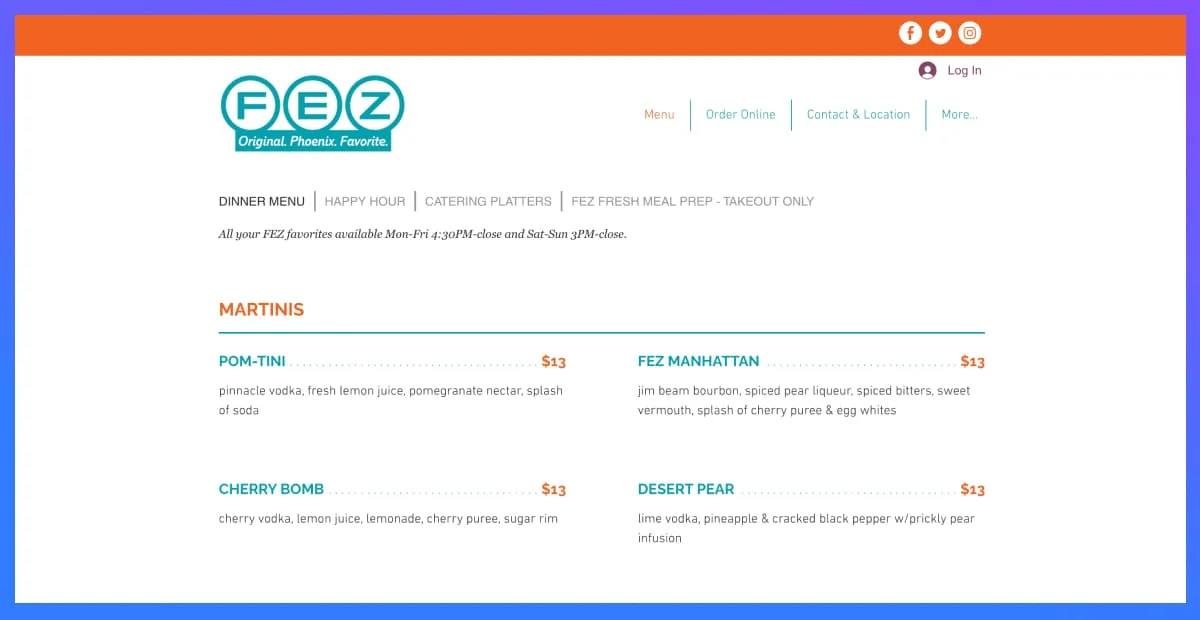
10. Fez Food Menu Example

Users might not like to look into different pages when they are about to order various types of food at once. Here, creating a food menu example by inserting all of your available food under one page can be a handy way for diners to get a birds-eye view of your food menu list.
Fez is also an effective way to encourage visitors to order more by showcasing food they don’t have a plan to order. You can easily promote the foods, create a lasting impression on their minds, and increase your customer retention rate without spending more.
📢 Good read: Top 7 Food Menu Plugins for WordPress Website
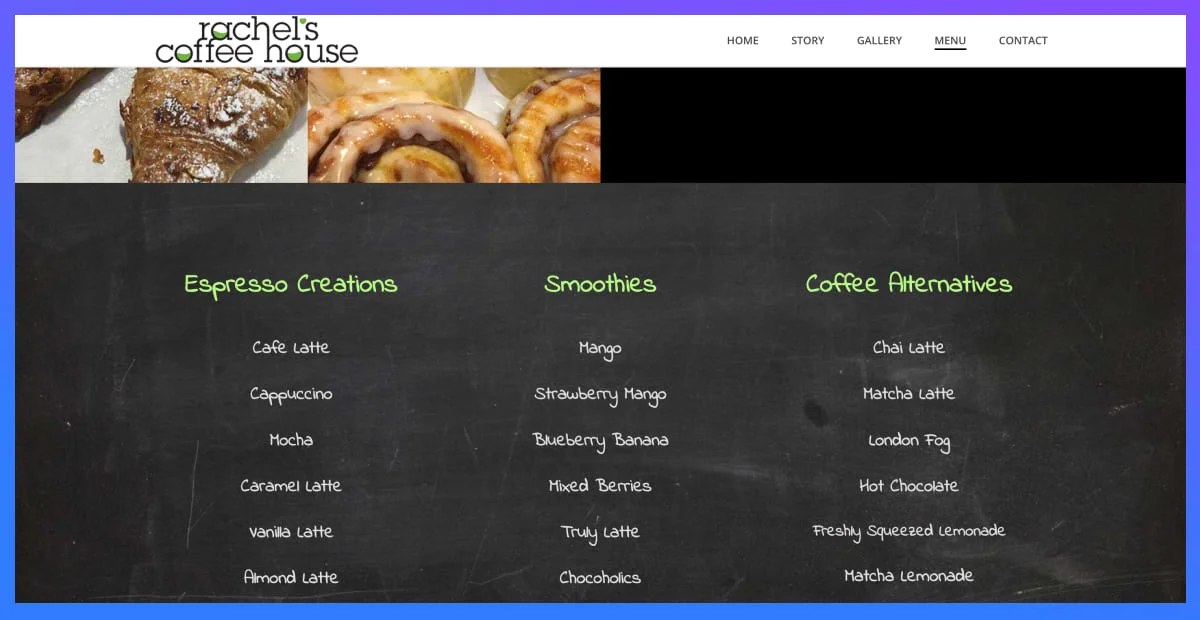
11. Rachel’s Coffee House Menu Example

What could be the best way to engage visitors in an example of menus rather than highlighting mouthwatering, delicious, and vibrant food items’ images?
Take Rachel’s Coffee House menu examples as a great inspiration. They build their target audience trust in the food menu design by starting with enticing images. The rest of the menu is designed like a blackboard, with items written in a handwriting font. This creates a feeling of relativity to the visitors, as if they are reading a daily cafe menu.
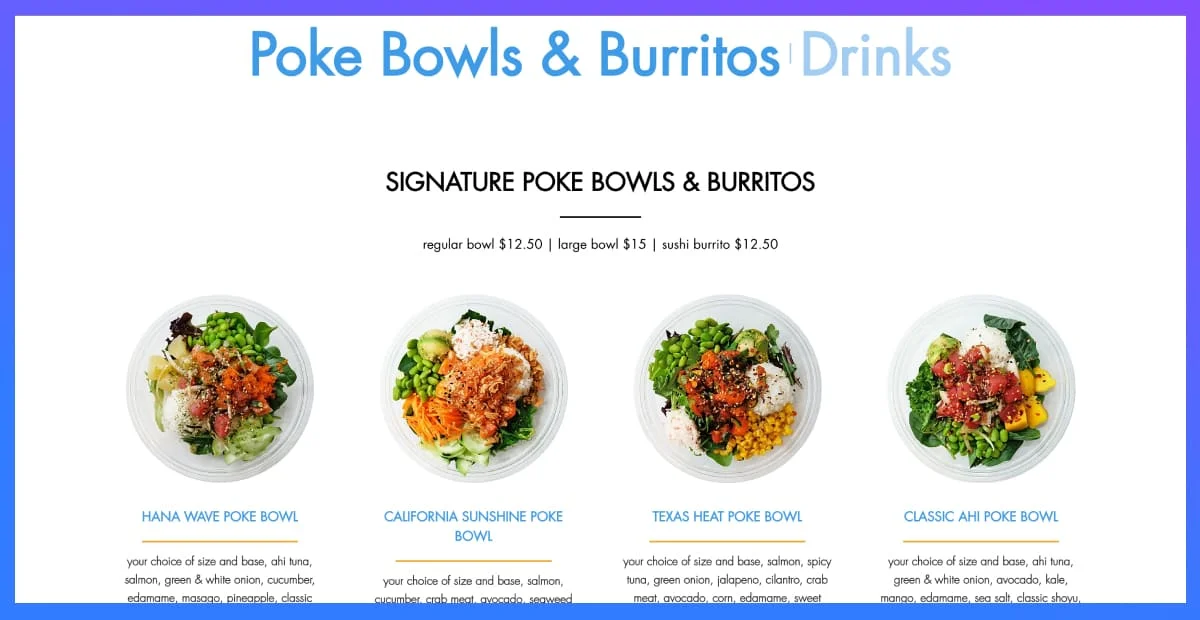
12. Hanaya Poke Menu Example

With all the overwrought and vibrant types in the world these days, it’s refreshing that this Salt Lake City-based poke restaurant went colorful with its unique marbled food menu design.
You would love how the food menu lists out from this calm background with the use of strategic color theory. If you are creating a salad-based restaurant, try something like ‘Build your own bowl’ like Hananya Poke or ‘Mixt’ did. It will help you keep your visitors engaged by showcasing them the most fun part activities one can do even after staying online!
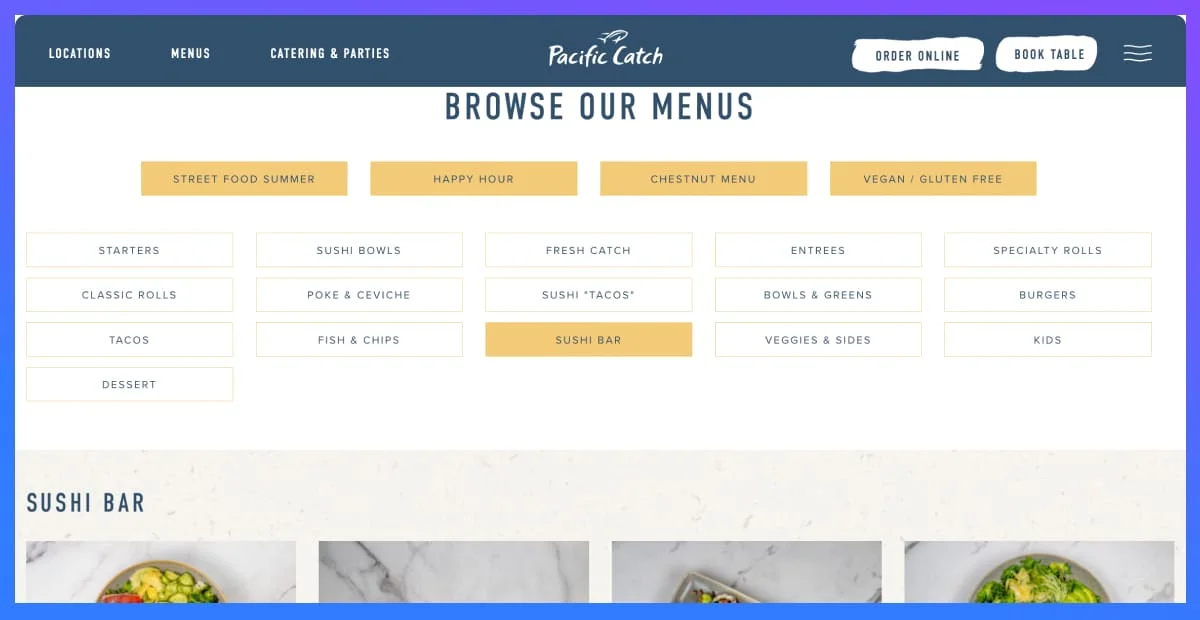
13. Pacific Catch Food Menu Example

People like to take action. And when you have a highly interactive, well-functioning food menu design like this Pacific Catch online restaurant menu, there’s no way to lose your customers.
Even when you offer options for visitors to work with your platform on their own, they are more likely to spend more time on that particular page. This means you have more time to focus on converting your target audience and increasing sales growth!
14. B.Good Food Menu Example

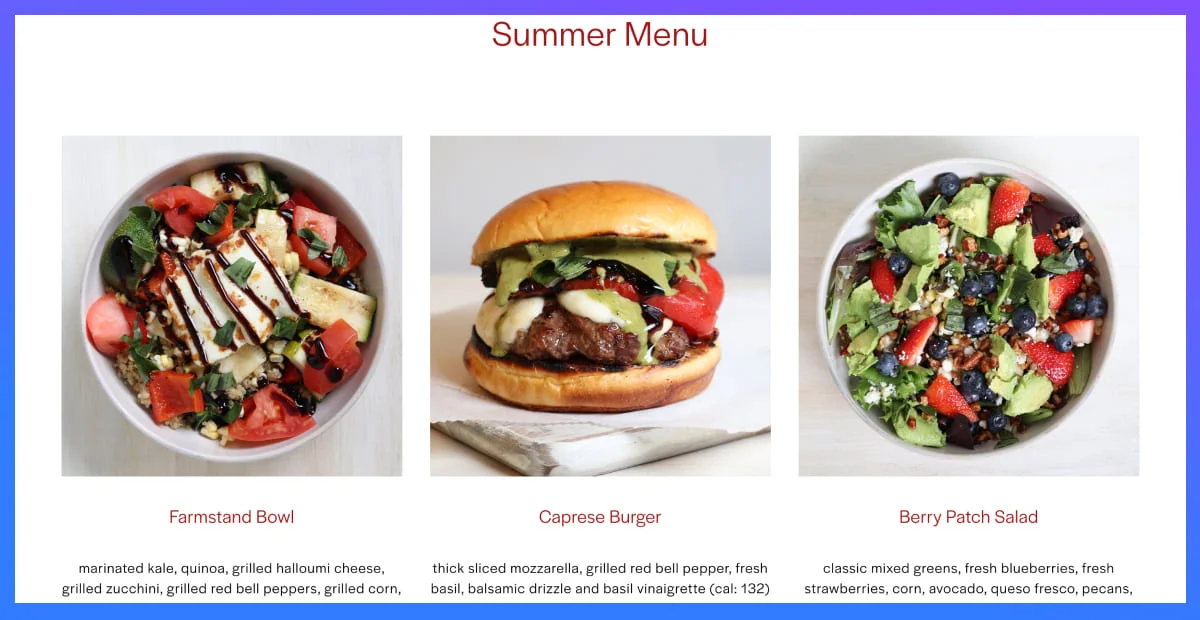
Mouthwatering photos can certainly make your online restaurant menu more appealing, but there’s more to the story. Just like your dishes, your menu descriptions should also speak to your customers.
Instead of sharing only visuals of your food, consider adding that customers would ask about if they were dining in person, like the ingredients, calorie counts, etc. You can let your menu description provide a unique taste of the experience by writing an attractive menu, just like B.Good did.
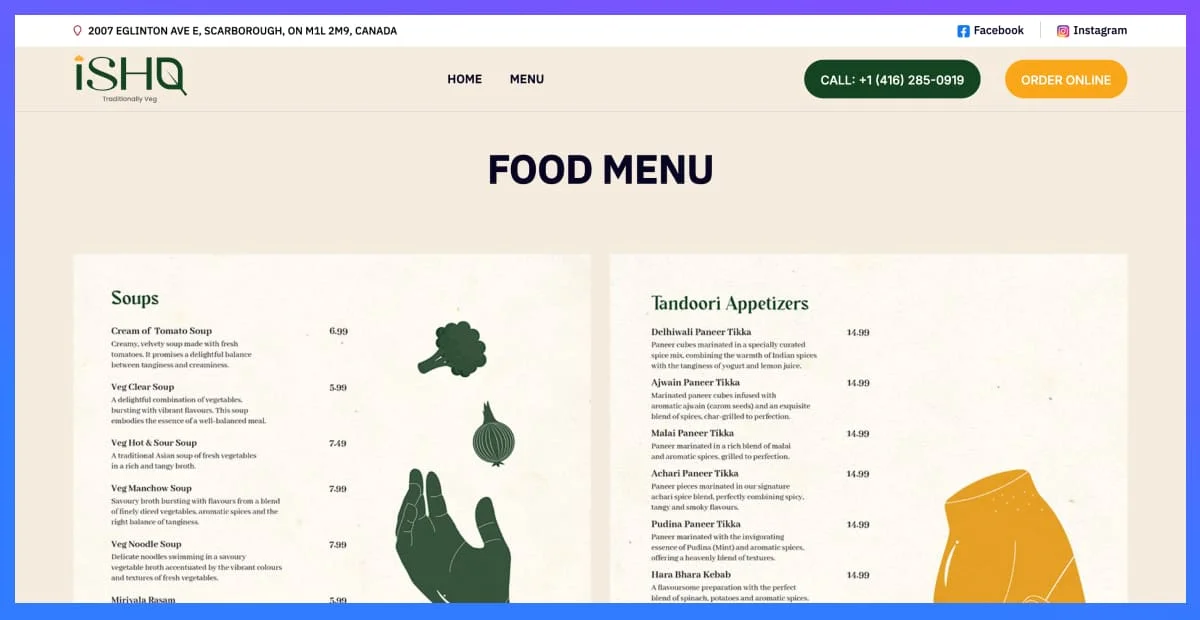
15. Ishq Traditional Veg Menu Example

Food is more than just nourishment. By crafting a mission-driven menu, you can showcase your core values and brand aspirations to your customers.
Take inspiration from Ishq Traditional Veg, a Canadian veg-based restaurant that offers a variety of delectable dishes while also subtly inspiring veg lovers with a gentle, lovely menu design. From the attractive illustrations to the wise choice of color scheme, their menu highlights sustainable vegfood practices to ensure that every bite is thoughtfully sourced.
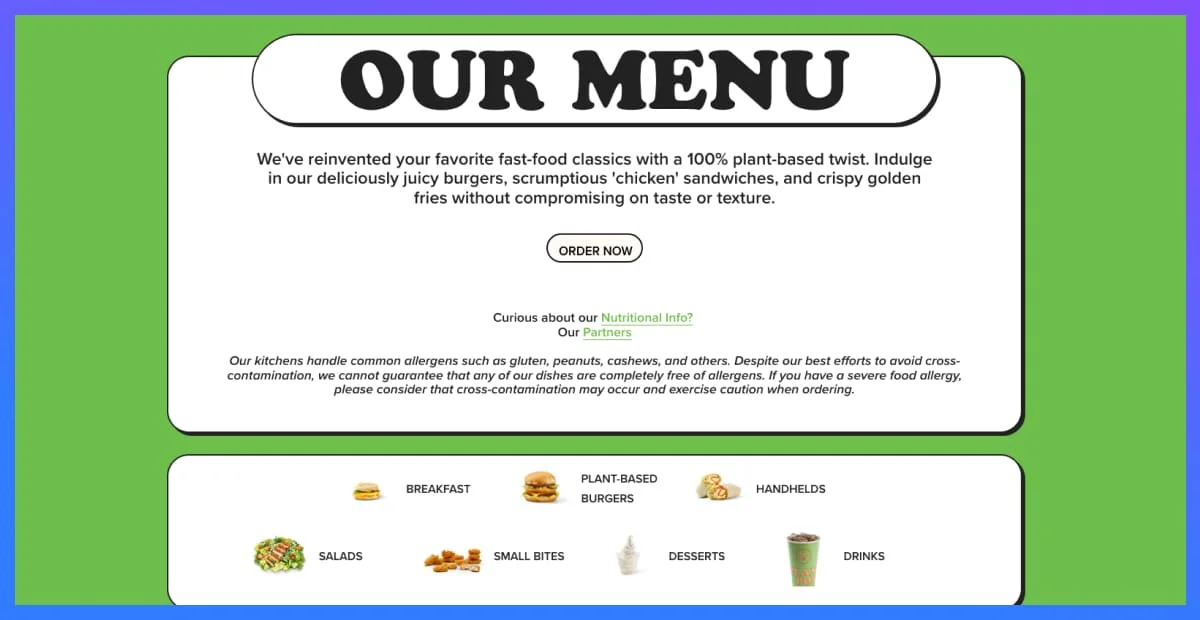
16. Plant Power Fast Food Menu Example

When it comes to your menu pricing, strategy is key, depending on how you present prices on your food menu example. For instance, the menu of a restaurant, Plant Power Fast Food, emphasizes food and flavor over cost. They used only the food visuals and descriptions with no dollar signs visible until the customers were ready to order.
This approach shifts the focus to the mouthwatering dishes rather than the expense. Another tip? Round your dish prices to the nearest whole number instead of using decimals. Not only does this make the menu cleaner, but it also helps with managing your food cost percentage more effectively.
📢 Good read: The 5 Biggest Restaurant Website Mistakes That Kill Your Online Orders
5 Best practices to create a converting food menu design
Well, as we have been inspired by our thoughts for so long with the brainstorming food menu design examples, it’s time to get to know some best practices to design a highly converting food menu. Here are the top key tips that can help you make this process super efficient–
- Emphasize color theory: Each color has different psychological effects on people’s minds. Choose a color scheme that perfectly goes with the restaurant’s theme.
- Leverage the power of Whitespace: Whitespace, also known as the blank space between your web elements, allows your food menu design to stand out. Customers can easily navigate and focus on what matters most to them.
- Categories the food into sections: Make it efficient for visitors to find their food in the easiest way possible by dividing the menu into different sections or pages.
- Use High-quality Visuals: Focus on incorporating quality visuals like high-resolution images, illustrations that can help visitors communicate with your restaurant’s personality!
- Be Aware of using Eye-scanning patterns: Customers like to read the menu like a book by starting from the top left corner. So, focus on eye-scanning theories while planning your menu design ideas.
📢 Good read: Best WordPress Event Management Plugins
Craft your very first food menu design with the WP Cafe Cafesio theme
Now that we have discovered some of the best examples of menus, it’s time to craft one for your own restaurant website.
But, before you jump into the next step of this journey, make sure you are using a platform that offers a complete customization option. So, whatever your restaurant website theme would be, you can still design, customize, and put your creativity into live using platforms like the WPCafe restaurant management plugin.
Here, you can craft a compelling restaurant website, create various kinds of food menu lists, and take orders from your customers without any hassle. So, check out these best food menu examples, and let your food business sales be higher than ever did!