Guide to Design an Amazing Cafe Website Homepage in WordPress

Table of Contents
Would you like to whet your online visitor’s taste buds before stepping into your restaurant?😋Crafting an enticing website homepage is essential for sparking interest and leaving visitors eager for more.
In this guide, we’ll reveal the secrets to designing an appetizing restaurant website homepage using the WordPress platform. We will walk you through every step of creating a visually appetizing virtual storefront. With the right restaurant theme, plugin and techniques, you can make your online presence as enticing as a delicious dish, leaving visitors eager to make a reservation at your restaurant.. 🍜🍕
🛠️ Setup Before Designing Your Cafe Website

As a start to creating a cafe website on a WordPress website, you will need to install three plugins and one theme. Two of the plugins are necessary, and one is optional. To begin with, you should install the “WooCommerce plugin” to enable the selling features. Additionally, you will require a “Food Ordering Plugin” for managing food orders. Finally, for customization and editing purposes, you can opt to install “Elementor” or a similar plugin. To ensure proper website display, it is recommended to use a “Restaurant theme“ for the design.
📝 Key Takeaway (in this guide we use these for designing the cafe homepage )
- WooCommerce for eCommerce feature
- WPCafe for cafe management
- Elementor for customization
- Cafesio for cafe theme
It is recommended that if you don’t have a WordPress website, or if you don’t still have an online food ordering website, you go through this blog and set up your cafe according to these steps. Read more
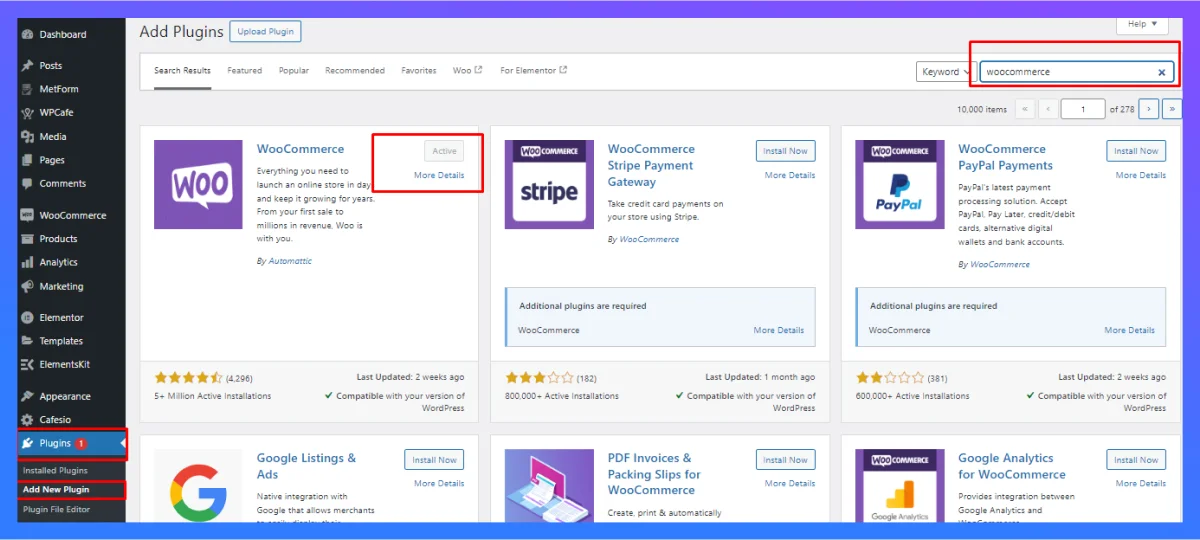
👉 Quick Guide to Install WordPress Plugins
- Log in to your WordPress dashboard.
- Go to Plugins > Add New.
- In the search box, type the name of the plugin you want to install.
- Click Install Now next to the desired plugin.
- After installation, click Activate.

In the WordPress market there are thousands of free themes, but if you want an eye-catching design then you must use a premium theme. Due to this, I am here using the Cafesio cafe theme to create an impressive homepage for an amazing Cafe website using WordPress.
👉 Quick Guide to Install WordPress Theme
- Download the theme as a .zip file from Themewinter.
- From your WordPress dashboard, go to Appearance > Themes.
- Click Add New, then Upload Theme.
- Choose the .zip file you downloaded and click Install Now.
- Activate the theme after installation.
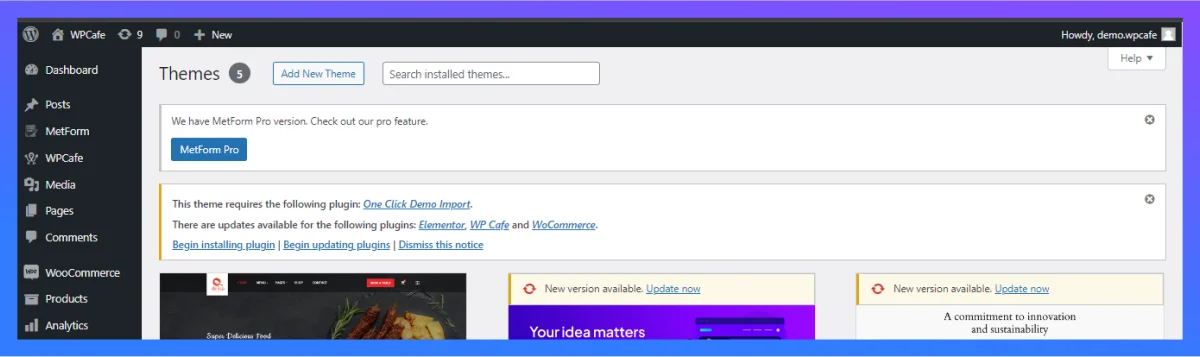
After you have installed the Cafesio theme and activated it, you have to install some plugins which are recommended for a better experience. In the same way as the picture below, you will be able to see some plugin lists and you will have to install them by clicking on each of them.

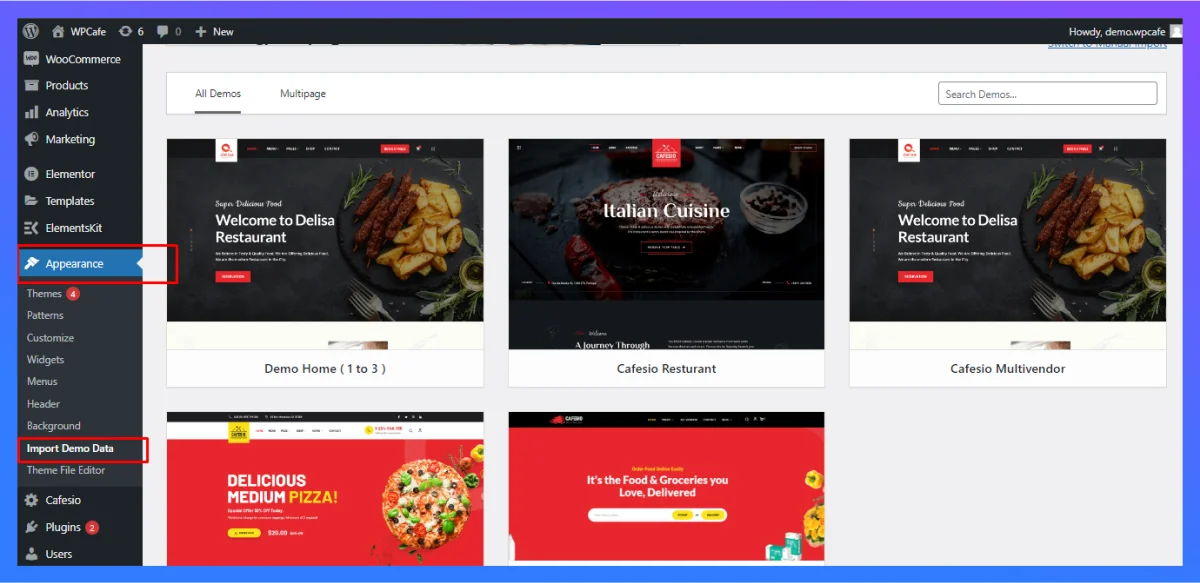
Lastly, you are required to complete the last step of the setup. You now have the option of choosing (Appearance > Import Demo Data > Import Demo) and selecting the layout you would like to use.

In case you face any Elementor loading problem, you can follow these instructions to resolve the issue | Read more
🧩 How to Design a Cafe Website Homepage in WordPress
After following the full instructions and installing all the plugins and themes successfully, you should be able to see this type of view on your cafe website.
🔰 Design Your Cafe with Elementor
Elementor is a popular drag-and-drop page builder plugin for WordPress, known for its ease of use and powerful features. It allows users to create custom layouts and designs for their WordPress websites without needing to know any coding. This is why we chose it, and now let’s design the cafe home page:
➡️ Step 1: Top and Bottom Section Design ( Header & Footer )
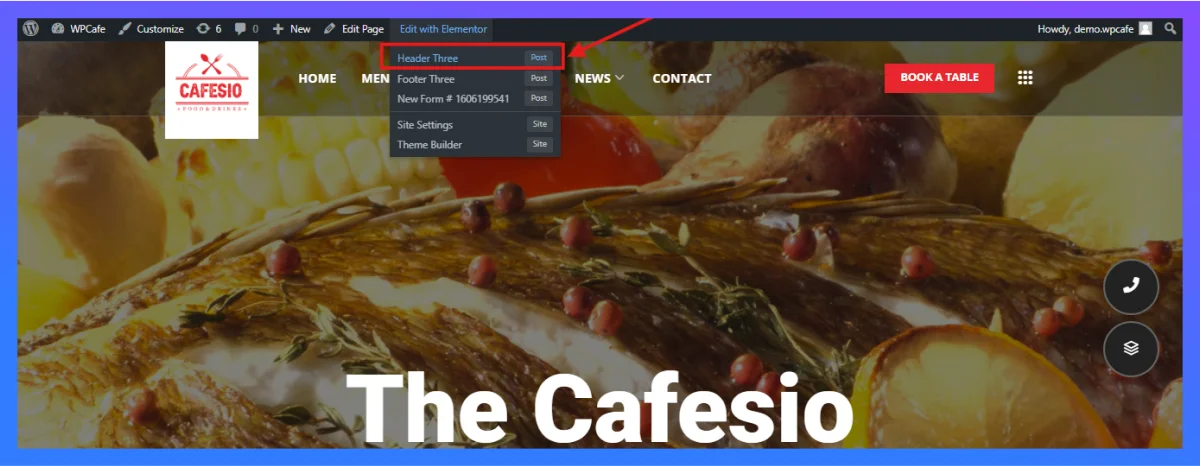
In this section, you can modify the header layout, add a logo, and customize other items at the top.

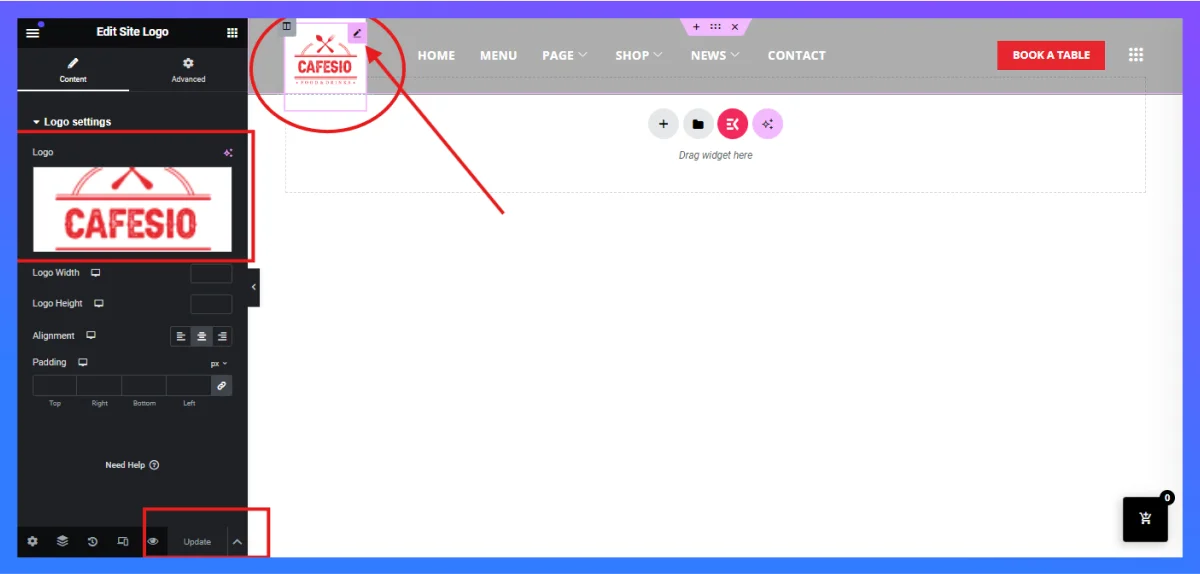
➕ Here, you can customize your logo. (Press update before leaving).

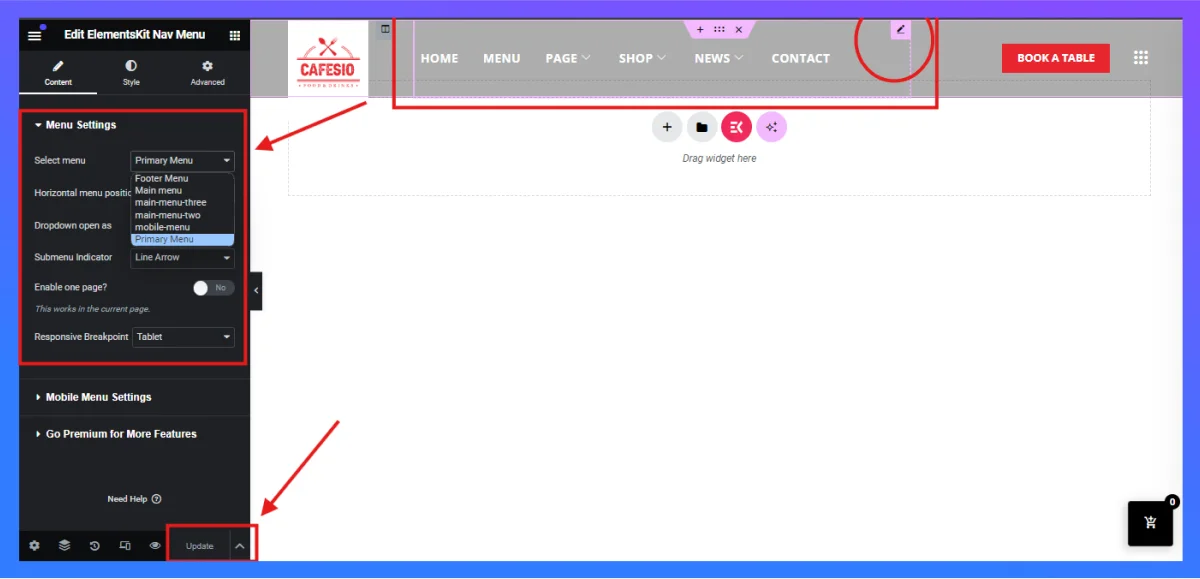
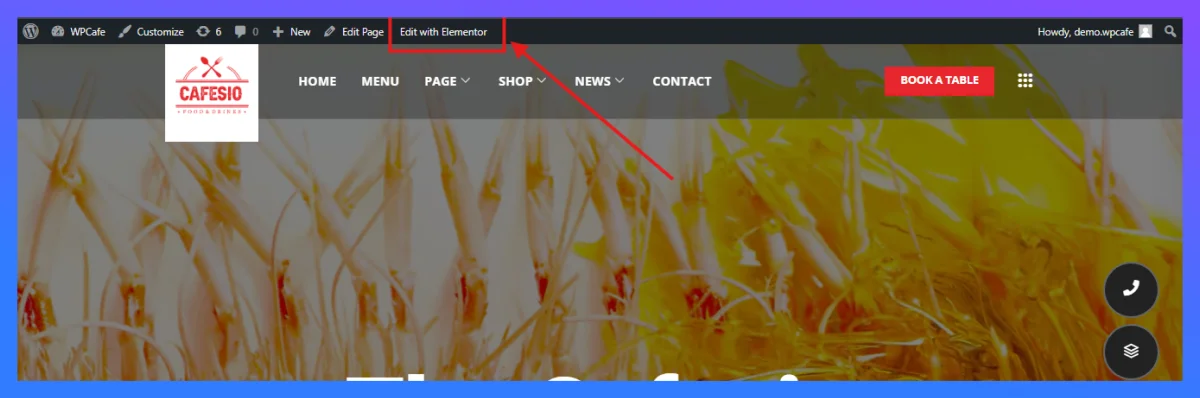
➕ Similarly, you are able to change the primary sections of the home page, blog, about, and contact section by clicking the edit button.

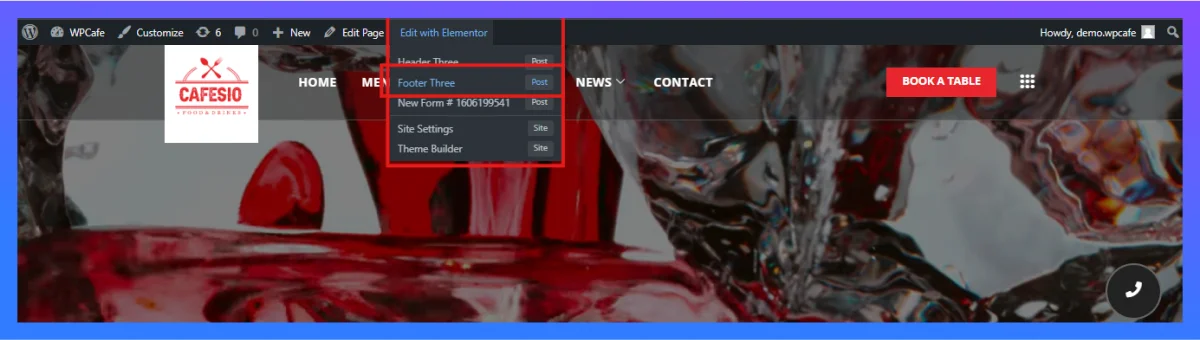
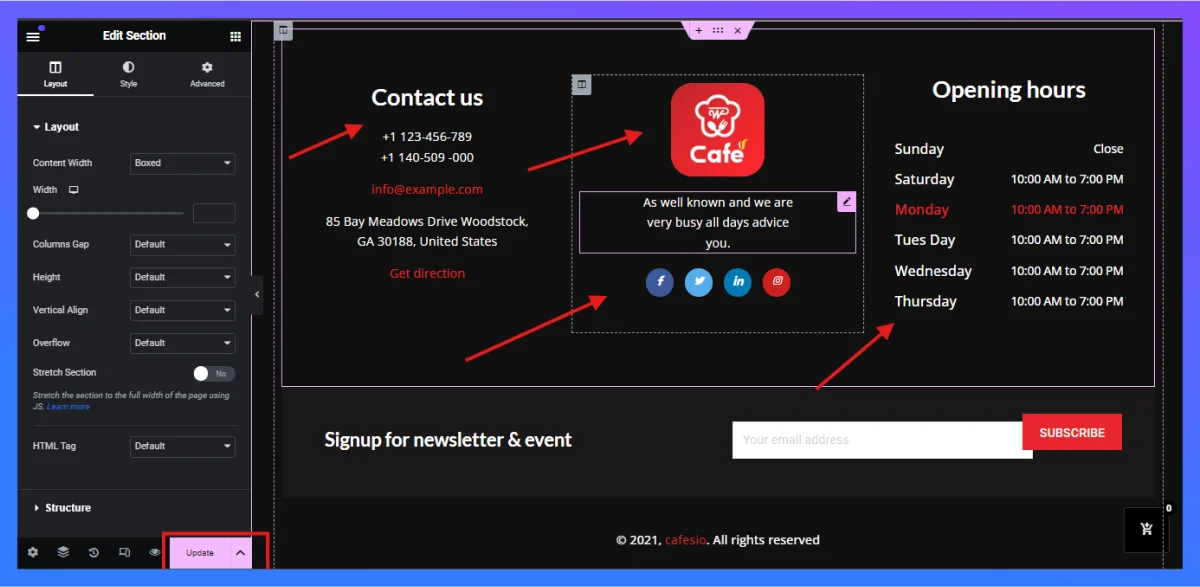
➕ Similarly to the header section, when you want to change the footer section, you will need to again point your mouse on the “Edit with Elementor” button and then press “Footer” option, so that you can see this kind of view and you can use your date as a footer for this website.


➡️ Step 2: Homepage Design (Cafe Landing Page Design )
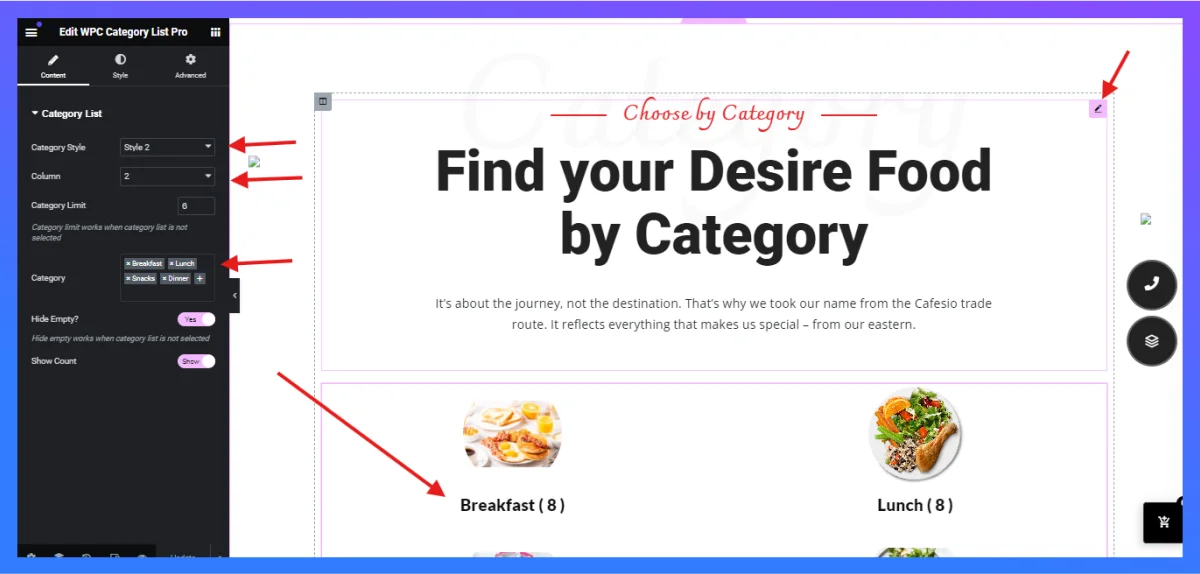
In the same way as in the previous . Whenever you want to make a change you will need to place your mouse cursor on this section, click the edit pointer, and then the editing interface will appear and you will be able to edit.
By using this technique, you can design your cafe landing page or any one of your cafe website pages.


✳️ Elementor WordPress Tutorial – The Basics in 10 Minutes
📑 Wrapping Up
Designing an amazing cafe website homepage in WordPress can be a fun and creative process. By following the steps and tips mentioned in this guide, you can create a visually appealing, user-friendly, and engaging homepage that will captivate your visitors. Remember to choose colors, fonts, and images that align with your cafe’s branding and atmosphere. Incorporate high-quality photographs of your cafe, food, and drinks to entice visitors to visit in person. Use clear and concise messaging to communicate your cafe’s unique selling points and special offers.
Finally, make sure your homepage is mobile-responsive and optimized for search engines to attract more organic traffic. With some effort and attention to detail, your cafe website homepage can become a powerful tool to attract and engage customers.
📢 Frequently Asked Questions (FAQ)

Q: Is Elementor free to use?
-Elementor has a free version with a good range of features for building a basic website. The Pro version unlocks additional functionalities like theme building and e-commerce integrations.
Q: What are some essential elements to include on a cafe website homepage?
-Key elements to include are high-quality images of your cafe, menu items, location and
Q: Is it important to optimize my cafe website homepage for mobile devices?
-Yes, it is crucial to ensure your website is responsive and optimized for mobile users as more people access websites on their smartphones.
Q: How can I improve the loading speed of my cafe website homepage?
-Optimize images, use caching plugins, minimize CSS and JavaScript files, and choose a reliable web hosting provider to improve loading speed.
Q: How do I ensure my cafe website is easy to find online?
-Focus on optimizing your website content with relevant keywords related to cafes in your area.

