How to Design a Restaurant Website with Elementor in 2024

Table of Contents
According to a recent study, 35% of guests discover new places to eat via the restaurant’s website. It indicates a simple statement, if you care about your restaurant website, you have a high chance to get an extra ⅓ conversion from the site. Luckily, you can design a restaurant website with Elementor by following a few simple steps.
You can add food menus, reservation forms, food locations, general information, contact details, and other necessary information for potential customers. You can do it with Elementor page builder even if you are not tech-savvy. In this article, we will share a step-by-step tutorial along with the best suggestions to create your next restaurant website with online ordering.
What You Will Learn to Create Using Elementor
Before starting the main tutorial, let me share the expected output first. We are going to build a restaurant website with online food ordering. The site will have a home page, food menu, reservation, about us page, blog page, testimonial page, and contact page. A potential customer can check the food menu and place an order from the site. Also, they will be able to book a table from the site.
Choosing A Theme to Design Your Restaurant Website with Elementor

You can start with simple free WordPress themes like Hello Elementor, Astra, or OceanWP. All of the themes are free to use and compatible with the Elementor restaurant website Builder. However, in some cases, you will have to take the extra plugin for implementing the restaurant feature. If you use the dedicated theme, you can set up the full website with a few clicks. Install then import the demo content and update your own restaurant information.
Hello Elementor
Meet the ‘Hello Elementor’ theme to design a restaurant website with Elementor. Fast and Free theme made by Elementor. The theme is super healthy for search engines and fast for visitors. You might want a theme without a sidebar and add your custom design. No worry, Hello Elementor is a theme without a sidebar.
Hello Elementor’s free theme has all the features you would find in a Pro theme. You can style the menu, header, body, and footer. You can create both a home page and a blog page. Besides this, you can add the Elementor restaurant menu page, and Elementor food ordering page. What more do you need to start your restaurant website?
Astra
Astra is another popular lightweight theme that you can use to design restaurant websites with Elementor. Astra is a highly customizable WordPress theme with many amazing features. Even if you are a non-techy person, you can build your restaurant website with an Astra starter pack. You can adjust almost any element, including backgrounds, buttons, texts, colors, and many more.
OceanWP
OceanWP is a fast-loading WordPress theme that has great support for third-party plugins like Elementor. Its theme demo system allows you to transform your website at the click of a button. Moreover, they provide quick support to their users. Anyone who owns a WooCommerce papered restaurant can use OceanWP because it has all of the necessary compatible functionalities you may want to look at. Though it’s a multipurpose theme, you can use the theme to design restaurant websites with Elementor.
Loading time and home page design are the most important parts of a restaurant site. Remember the 3-second rule, It takes 3 seconds for a user to get their first impression and decide to stay or bounce from your website. So, if it takes too long time to load or if it has a bad design, the bounce rate will increase dramatically.
Install Restaurant WordPress Theme
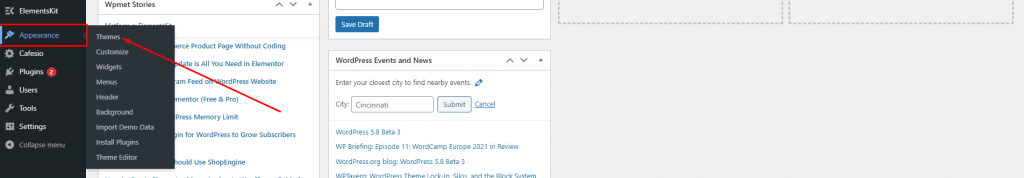
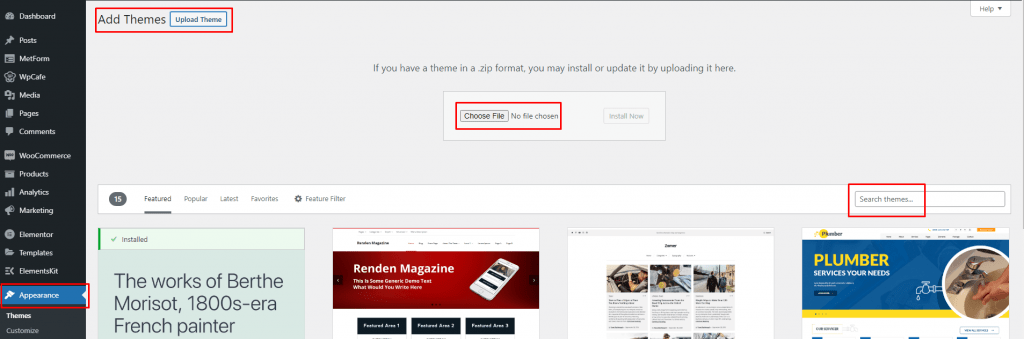
We assume, you already know how to install WordPress on a website. After installing WordPress, you will need to install themes on the site. In order to install the themes, go to dashboard -> Appearance -> Themes -> Upload Theme -> Choose File -> (Select theme file) -> Install Now. If you want to use free them then go to dashboard -> Appearance -> Themes -> Upload Theme -> search theme and then install.


Once the theme is activated and works properly, start updating the site content. Use Elementor for creating Elementor restaurant menus and Elementor food ordering. In this stage, you will be required to install the WPCafe restaurant plugin to create restaurant menus and order with Elementor.
Create Food Items and Add Food Locations
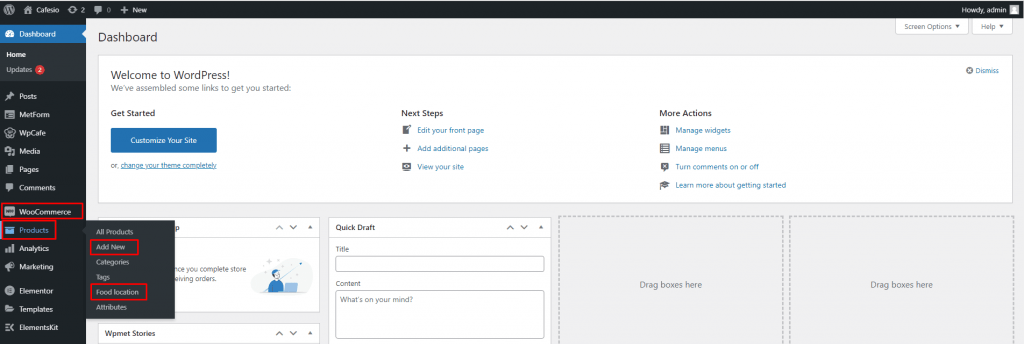
In order to sell food items from your website, you will need to install the WooCommerce plugin. Once you install WooCommerce, go-to products from the dashboard. For food location, click on ‘ food locations’ and then add a location. If you want to add food items, then click on ‘add new’ and then add the detail of the product. Don’t forget to add locations for the specific food from the right-side menu. And finally, publish the items.

Create Elementor Restaurant Menu
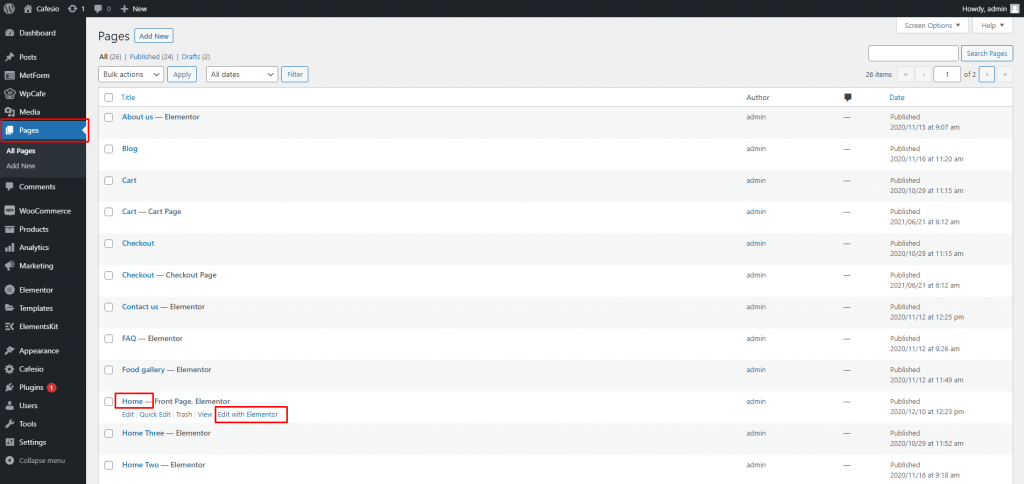
If you want to add the food menu on the new page, please log in to your WordPress dashboard then create a new page. After that set the page template and publish the page. Now, click on ‘Edit with Elementor’. Wait a while to load the Elementor editable page.
You can check the Top 7 Food Menu Plugins for WordPress to know which is the best plugin for the food menu. Now, If you want to add the Elementor food menu on the existing page, then login to your WordPress dashboard and click on ‘pages’ then ‘Edit with Elemntor’. Wait a moment to load the Elementor.

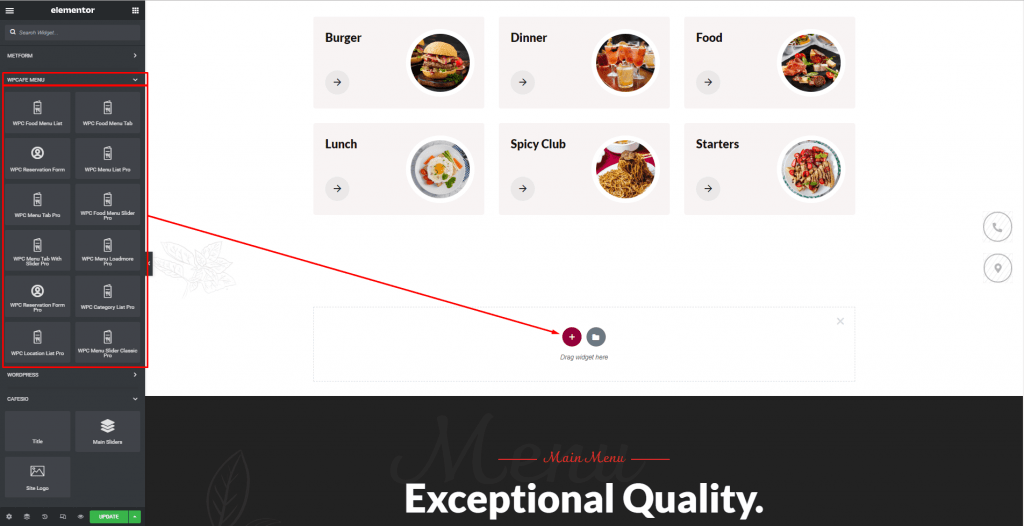
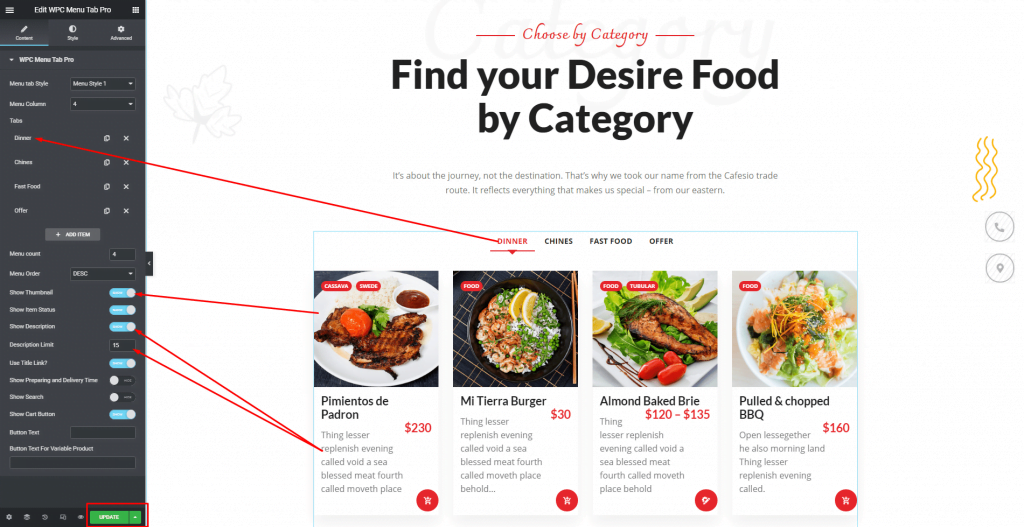
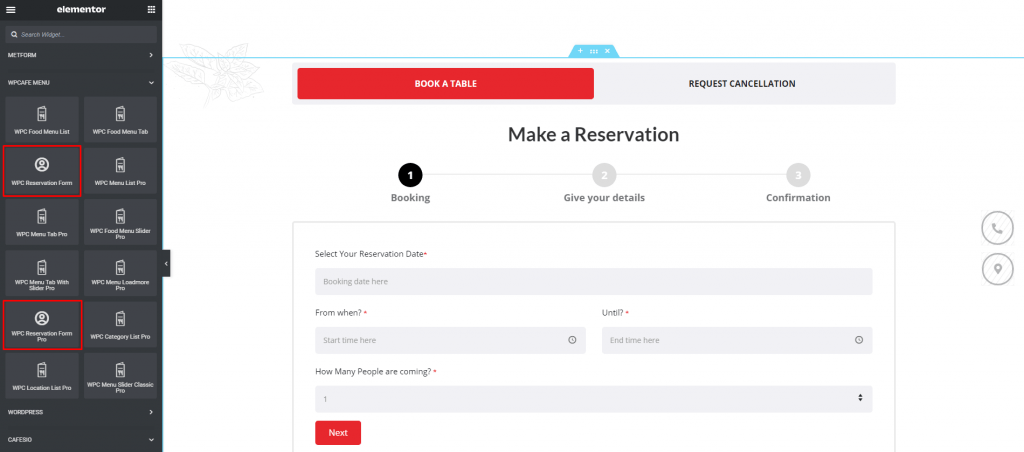
Click on the plus sign and set the layout style. After that move to the left side Elementor settings panel. Check the WPCafe Menu. Under the WPCafe Menu, all the Elementor widgets are available. Drag and drop the food menu widgets. Change and update menu items from the same settings panel. Don’t forget to update the page before closing the tab.


Create Elementor Food Ordering
Similar to the Elementor restaurant menu, you can create food ordering with WPCafe Elementor widgets. From the Elementor widgets panel, under the WPCafe widgets list, check the reservation form and drop it inside the page. And update it.

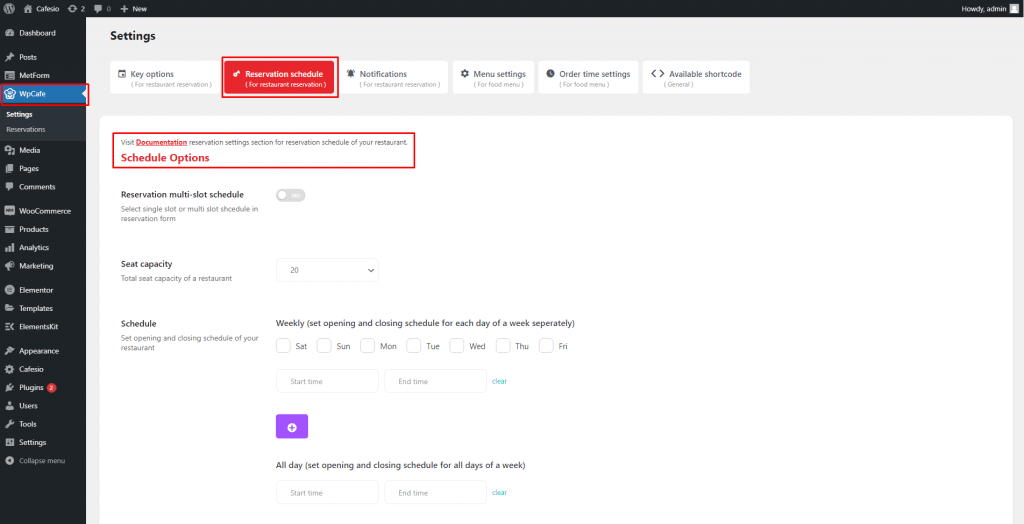
Reservation form settings come from the WPCafe plugin. To set reservation form settings, please go to dashboard -> WPCafe -> Reservation Schedule and set your restaurant schedule. Check the details documentation for reservation settings here. Check more at 5 Best WordPress Restaurant Reservation Plugins for you.
Note– Inside the restaurant website, you can add a food menu and reservation form at multiple pages and multiple locations by following these steps.

Set Payment Gateway for Restaurant Website
While selling food from restaurant online websites, you may need to adopt a payment gateway solution for immediate transactions. WPCafe handles all the payments with WooCommerce. So you can integrate all the WooCommerce supported payment getaways such as PayPal, Amazon Pay, Square and more. You can also add cash on delivery on your website.
Dedicated Restaurant Website Themes

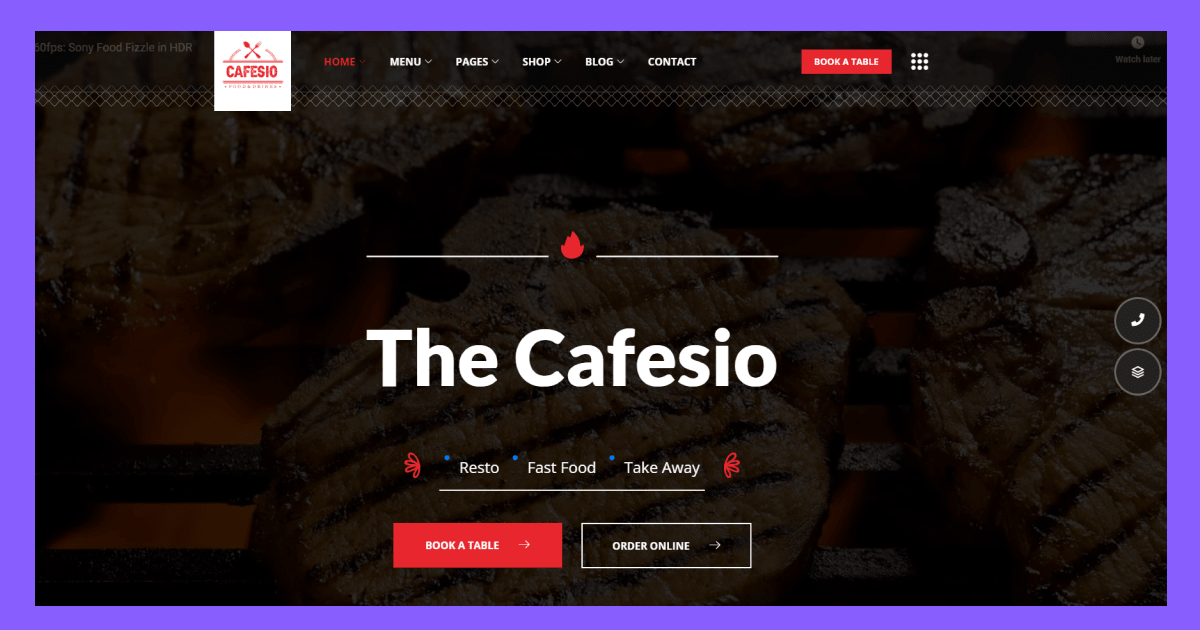
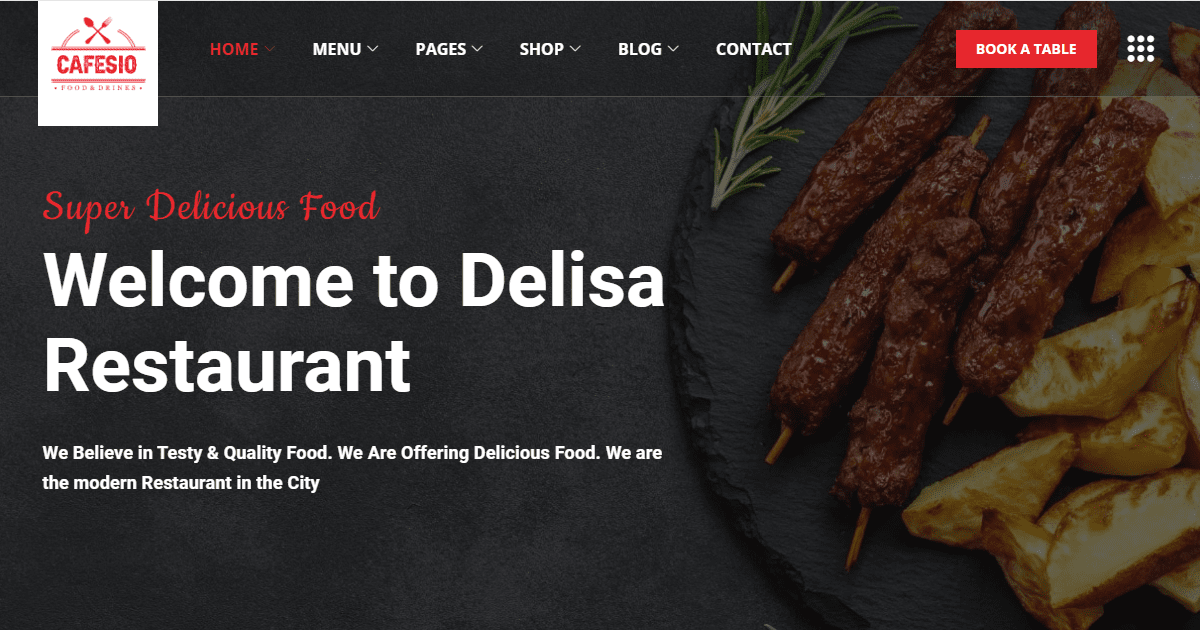
If you need clean looking WordPress theme, we recommend you to check Cafesio. It’s a perfect theme to show food menu, reservation form, and restaurant information. Cafesio has 3+ home pages, a dedicated food menu and a reservation page. The theme is fully responsive for both mobile and tab screen sizes. One more advantage, you can edit the full theme with Elementor.
Powerup Your Restaurant Website with WPCafe
Want to get an extra beautiful food menu? Do you want the menu on a different page? Well, WPCafe PRO is the best solution for getting extended features and design. With WPCafe PRO you can get not only an eye-catching menu but also a category-based food menu, live search, and so on.
You can send your customer customizable e-mail notifications for booking confirmation and cancellation. Also, you can get reservation details as a pdf for print. Themewinter team is continually updating WPCafe PRO features.
-> Read More – Elementor Not Loading Error (Proven Solutions)
Set Food Ordering With Table Reservations System
Give your customers an excellent dining experience by having their food ready on arrival. With WPCafe, you can implement this feature on your WordPress website. This special feature lets you take your customer’s order during reservation to give you extra time to prepare their food.
Robust Your Restaurant Site with ElementsKit
You probably know that ElementsKit is an all-in-one header-footer builder for Elementor. You can bring your restaurant website to the next level with ElementsKit. Robust your Elementor restaurant site with 70+ Powerful Widgets & Extensions.
You can on/off all the widgets which helps you to reduce the loading time for the site. With the ElementsKit layout library, you can import a ready-made homepage and 300+ ready-made sections. Just click the layout icon and insert it into your site, it’s so easy to use without any hassle like importing JSON.
Can You Do a Restaurant Website Design Now?
So, we share the in-depth tutorial on how can you create a full restaurant website with Elementor. We added step by step tutorial on how to create the Elementor restaurant menu and Elementor food ordering. Now the question is, can you do a restaurant website design now?
We believe you will not need to hire any developer from now on. You can create a restaurant website with online ordering by following the given tutorial. Let us know what you think of this tutorial in the comments below. Don’t forget to share the blog on your favorite social media.