How to Add Event Banner, Website & Logo in WordPress Website: Full Tutorial

Table of Contents
Adding an event banner and logo to a WordPress website can increase more attendee engagement and branding. Event banners can capture the attention of visitors, and a professional logo establishes your brand identity.
Whether you’re hosting a special event, launching a new service, or expanding your brand, this tutorial will guide you through each step to set up event banners, logos, and other vital website elements. End of this blog, you’ll have a complete guide to help you make your WordPress website more visually engaging and informative.
Quick Overview
Let’s get started with a quick overview before diving into the details of banners and logos.
In this tutorial, we’ll cover:
- Creating and adding a logo to your WordPress site.
- Setting up a WordPress website event banner to promote upcoming events.
- Optimizing for mobile responsiveness and SEO, and troubleshooting common issues.
- Frequently asked questions about event banners, logos, and webhooks.
What Is Event Banners?

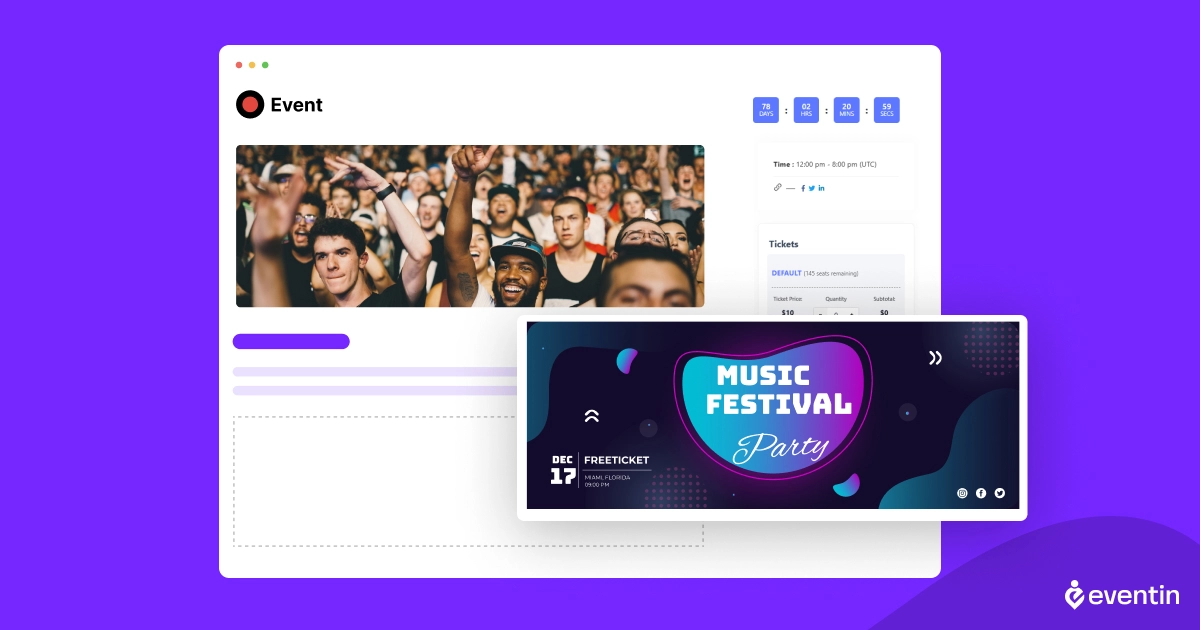
Event banners are visual assets, often displayed prominently at the top or center of a webpage, designed to promote events, announcements, or special offerings. They can include images, event details, countdowns, and call-to-action buttons that engage site visitors. Event banners help you grab users’ attention, especially for time-sensitive events like webinars, conferences, or product launches.
Importance :
- Key Message Delivery
- Promote specific actions through a call to action
- Creates a positive first impression
- Add engaging elements, such as QR codes

Guide to Add Event Banner, Logo and Webhook in WordPress Website

This section will guide you to set up an event logo, adding an event banner, and sharing essential event information with another WordPress website.
This guide is made using Eventin Event Management Plugin for WordPress as an example in order to make it easier for you to understand.
In the same way, you can also try this step in other plugins as well. In any case, if you face any problem, then you should check out the documentation that comes with the plugin that you plan to use.
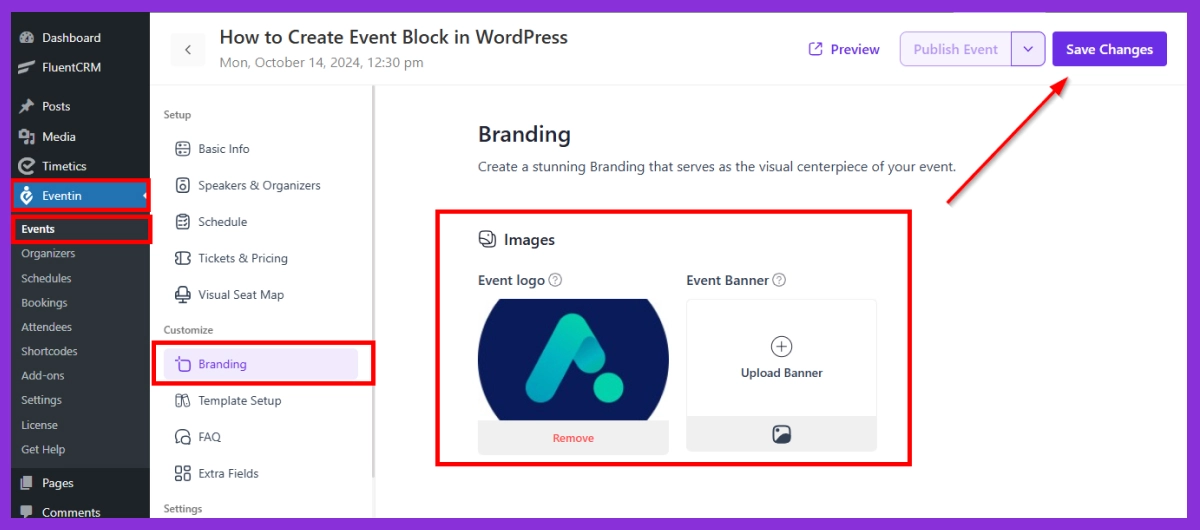
Add Event Banner and Logo
Adding a custom logo to your event website is a simple way to brand your site and make it look more professional. Follow these steps:
- Install and Create an Event (learn how to create an event. Click here)
- From the WordPress dashboard, go to Eventin > Edit Event > Branding.

- Choose the option to upload your logo image.
- After uploading, preview your website to ensure the logo appears as desired on desktop and mobile.
- Click “Publish” to save your changes.
🔖 Goodreads: Maximize Your Business Revenue: Explore Top-Rated Booking Plugins for Elementor & WordPress| Read more
Add Webhook in Event Website Using Eventin Plugin (for example)

A webhook is a tool that automatically sends data one to another application when a specific event happens. Think of it as a real-time notification system for a website, like getting an instant alert when someone registers for an event.
Eventin is a WordPress plugin designed for event management, and it includes webhook functionality that allows you to integrate with other applications. Here’s how to set up a webhook in Eventin:
Step 1: Generate a Webhook URL
- First, determine where you want to send the data. This could be a CRM, a messaging app, or an automation tool like Zapier or Make.
- Many services will provide a unique Webhook URL when you create an integration.
- Copy this Webhook URL, as you’ll need it in the Eventin settings.
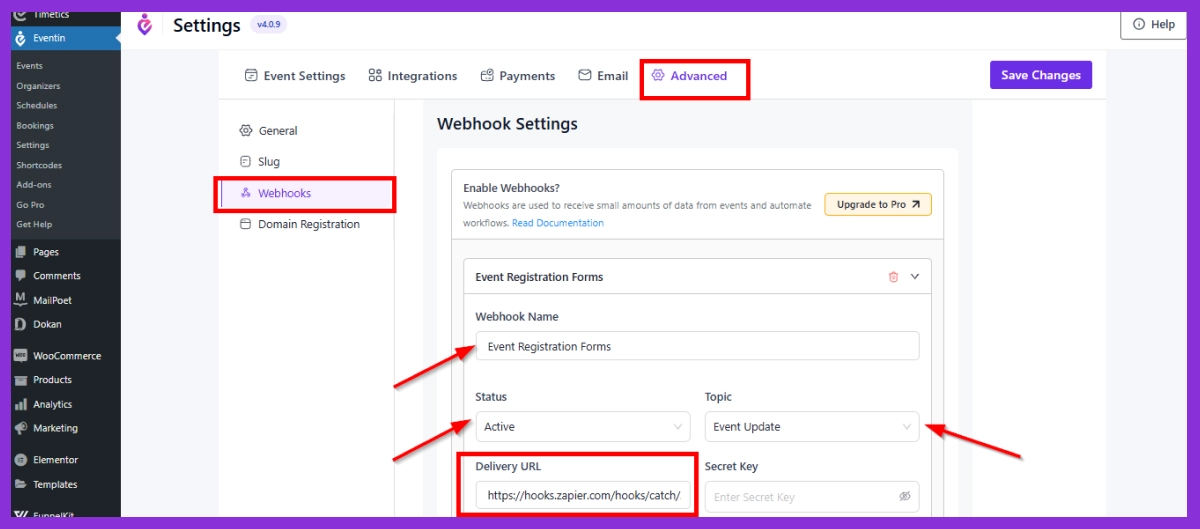
Step 2: Go to Eventin Webhook Settings

- In your WordPress dashboard, go to Eventin > Settings >Advanced >Webhook.
- Click on “Add Webhook.”
- Fill up the form fields according to your webhook information
- Paste the Webhook URL you copied from the destination
- And save the changes.
Step 5: Test the Webhook
- Test the webhook by performing the event action you selected (e.g., registering for an event).
- Check the destination application to confirm that the data was received successfully. Some tools, like Zapier, offer testing options to confirm the webhook works as expected.
Step 6: Save Changes
- Once you’ve tested and confirmed the webhook works correctly, save your settings in Eventin.
Additional Tips and Guide (Optional)

Testing and Optimizing for Mobile Responsiveness
- Preview your site in the WordPress Customizer or use browser developer tools to simulate different screen sizes.
- Use image optimization plugins, like Smush or ShortPixel, to compress images without losing quality. This helps improve site load speed on all devices.
SEO Optimization and Accessibility Considerations
- Add Alt Text: Write descriptive alt text for logos and banners to improve SEO and accessibility.
- Link Banners: If linking to an internal page, make sure it’s a direct, valuable page related to the event.
Troubleshooting Common Issues
- Banner or Logo Not Displaying: This can happen due to caching or theme limitations. Try clearing the cache or switching themes temporarily to troubleshoot.
- Slow Load Times: Large images can slow down your website. Use an image compression plugin to optimize file sizes.
- Responsiveness Issues: If banners or logos appear blurry, check your your theme is using the correct image size for responsive views.
Explore More Event Management Features With Eventin
For a more feature-rich event experience, consider using the Eventin Event Management Plugin for WordPress. Eventin offers a range of tools for event management, including unlimited event creation, ticket selling, RSVP management, certificate builder and advanced event countdowns. Using this plugin, you can add interactive and professional features to your event management without needing to know coding experience.
Ready to get started?
Download Eventin today and elevate your WordPress event management capabilities!
Frequently Asked Questions (FAQ)
What can I use webhooks for?
-Webhooks can be used to send notifications, update databases, automate emails, or synchronize data across platforms whenever a specific action happens (e.g., new attendee registration).
Is Eventin compatible with all WordPress themes?
-Eventin works with most WordPress themes and offers extensive features for event management. However, if you are looking for a professional event management theme, we recommend Bizxpo. It is specially designed for managing events.
What size should my logo and WordPress event banner images be?
-Logos are typically 250x100px, while banners vary based on your theme. Check your theme’s documentation for the best dimensions.
Are webhooks beneficial for analytics and reporting?
-Absolutely! Webhooks can automatically send event data to analytics platforms, helping track real-time user activity, measure engagement, and improve reporting accuracy.

